
Here is a quick guide for extracting satellite mapping information via a simple ESP32 Web server.
Requirements :-
(1) Espressiff's ESP-WROOM-32


(2) Authentication key :- https://developers.google.com/maps/documentation/javascript/get-api-key
(3) Arduino IDE installed with the latest version of https://github.com/espressif/arduino-esp32
(4) Code :-
| Basic Web Server Code |
|
/* #ESP32 Web Server satellite maps #Gareth aka chiprobot */ #include <WiFi.h> const char* ssid = "place your wifi id here"; const char* password = "place your password here"; WiFiServer server(80); void setup() WiFi.begin(ssid, password); void loop(){ if (client) { client.print("</body></html>"); // close wrap the web page // The HTTP response ends with another blank line: |
If you notice in the code there is a bold section, this is where all the action takes place.
You will need to place your Authentication code into the marked with the bold red background
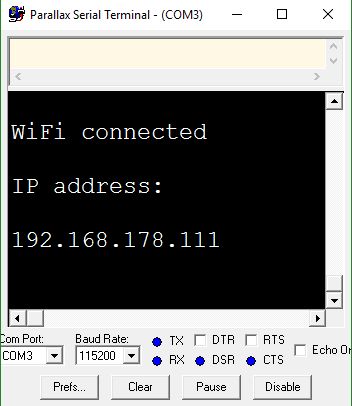
The downloaded code searches your WIFI port and connects :-

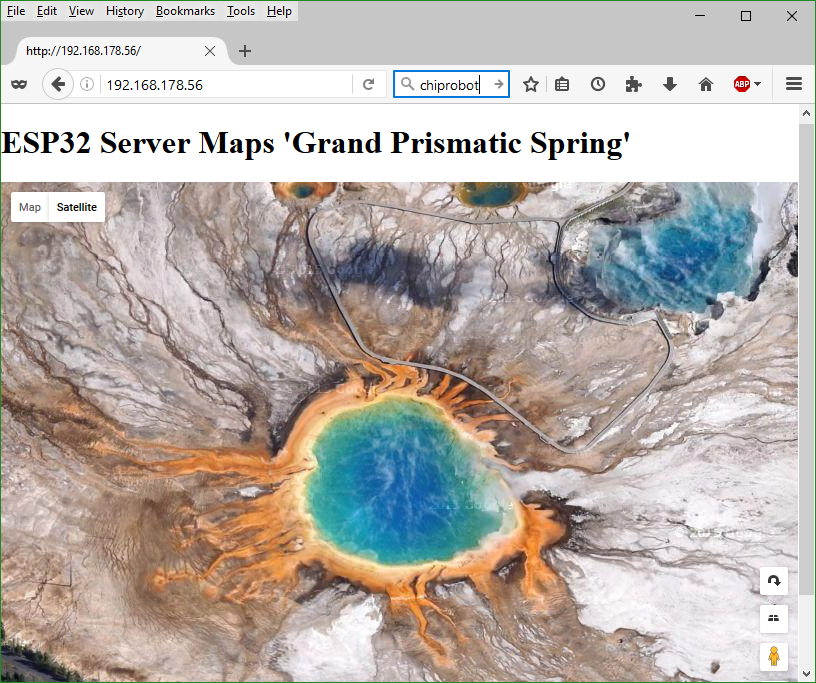
and presents you with an IP address which you place into your web browser/phone to view the graphic data.
You can adjust the zoom factor and its also possible to overlay roads and even earthquake data.
For some interesting locations substitute the bold code with the below.
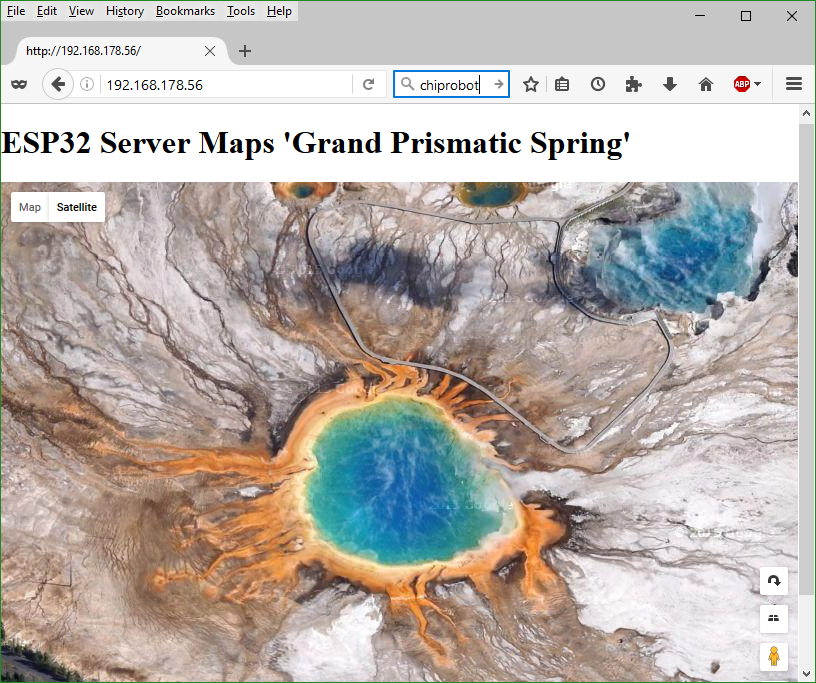
| Grand Prismatic Spring |
|
client.print("<body><h1>ESP32 Server Maps 'Grand Prismatic Spring'</h1><div id='map'></div><script>function initMap(){var map = new google.maps.Map(document.getElementById('map'),{center: {lat: 44.525049, lng: -110.83819},zoom: 18,mapTypeId: 'satellite'});}</script><script async defer src='https://maps.googleapis.com/maps/api/js?key=place_your_authentication_key_here&callback=initMap'></script>"); |
 |
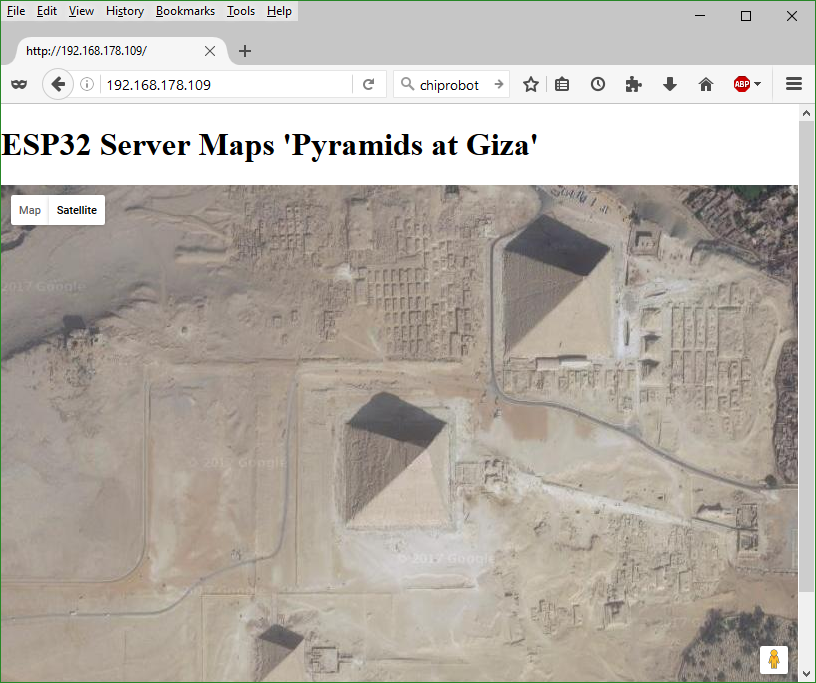
| 'Pyramids at Giza' |
|
client.print("<body><h1>ESP32 Server Maps 'Pyramids at Giza'</h1><div id='map'></div><script>function initMap(){var map = new google.maps.Map(document.getElementById('map'),{center: {lat: 29.975995, lng: 31.130806},zoom: 16,mapTypeId: 'satellite'});}</script><script async defer src='https://maps.googleapis.com/maps/api/js?key=place_your_authentication_key_here&callback=initMap'></script>"); |
 |
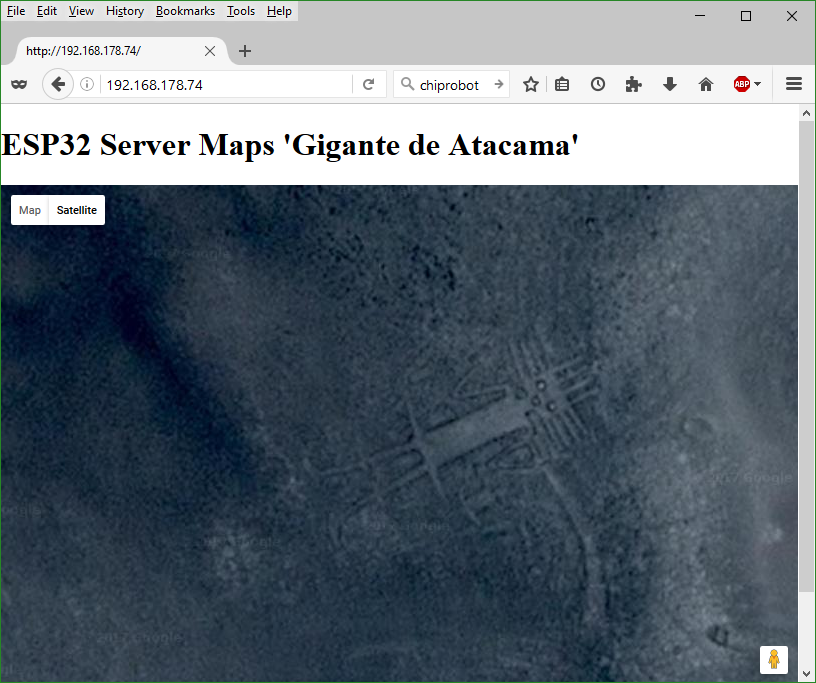
| 'Gigante de Atacama' |
| client.print("<body><h1>ESP32 Server Maps 'Gigante de Atacama'</h1><div id='map'></div><script>function initMap(){var map = new google.maps.Map(document.getElementById('map'),{center: {lat: -19.949156, lng: -69.633842},zoom: 25,mapTypeId: 'satellite'});}</script><script async defer src='https://maps.googleapis.com/maps/api/js?key=place_your_authentication_key_here&callback=initMap'></script>"); |
 |
|
Earthquake data "Japan" This code uses some more API data which shows the latest Earthquake epi_centers in Japan. |
| client.print("<script>var map; function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: { lat: 36.788458, lng: 138.453505},zoom: 12 });var script = document.createElement('script');script.setAttribute('src','https://storage.googleapis.com/mapsdevsite/json/quakes.geo.json');document.getElementsByTagName('head')[0].appendChild(script); var mag = Math.exp(parseFloat(feature.getProperty('mag'))) * 0.1;return ({ icon: {path: google.maps.SymbolPath.CIRCLE, scale: mag,fillColor: '#f00',fillOpacity: 0.35,strokeWeight: 0} }); } function eqfeed_callback(data) { map.data.addGeoJson(data);}</script><script async defer src='https://maps.googleapis.com/maps/api/js?key=place_your_authentication_key_here&callback=initMap'></script>");} |
|
|


GPS
Hi Gareth
Thanks for the examples. So adding a GPS module to the ESP32 ( or Esp8266 ) it can be used as a positioning device. So for example it could be used to make a Dog monitor, where the dog carries the GPS and the esp, and using a phone as a hotspot.
http://www.ebay.com/sch/i.html?_from=R40&_sacat=0&_nkw=gps+i2c&_sop=15
I found some good code examples in the video series that I used to build the i2c enabled esp8266_01.
https://github.com/MyRobotLab/myrobotlab/blob/develop/src/resource/Esp8…
https://www.youtube.com/user/acrobotic/videos
/Mats
Search and rescue dogs
That is a neat idea Mats, yes indeed this is possible. maybe line of site will get you some distance (need to test), though esp's are so cheap you could easily drop a few on the ground every other field (mesh network style).
Search and rescue dogs come to mind, so you can track where the search dog/s have been (you can also plot this on google maps real time too) - to know what ground has been already covered !!!
I will be posting a few more webserver bits shortly to show how to live update the webpage, plus GPIO interaction (which is why I am pursuing this direction).
Thanks for the links (subscribed - will watch intently).
GPS navigation plate
It looks like the ebay navigation plate is just an serial to i2c translator, it requires an additional GPS unit, I would just "leech" the serial IMEA data directly from the GPS unit via serial. (or even get a direct i2c GPS unit).
GPS module
You are correct about the board. I didn't see that. Looks like it's an Arduino with some specific software to read the GPS data and transfer it using i2c. I think it's mostly used for Quadcopters,