
.png)
2015.06.26
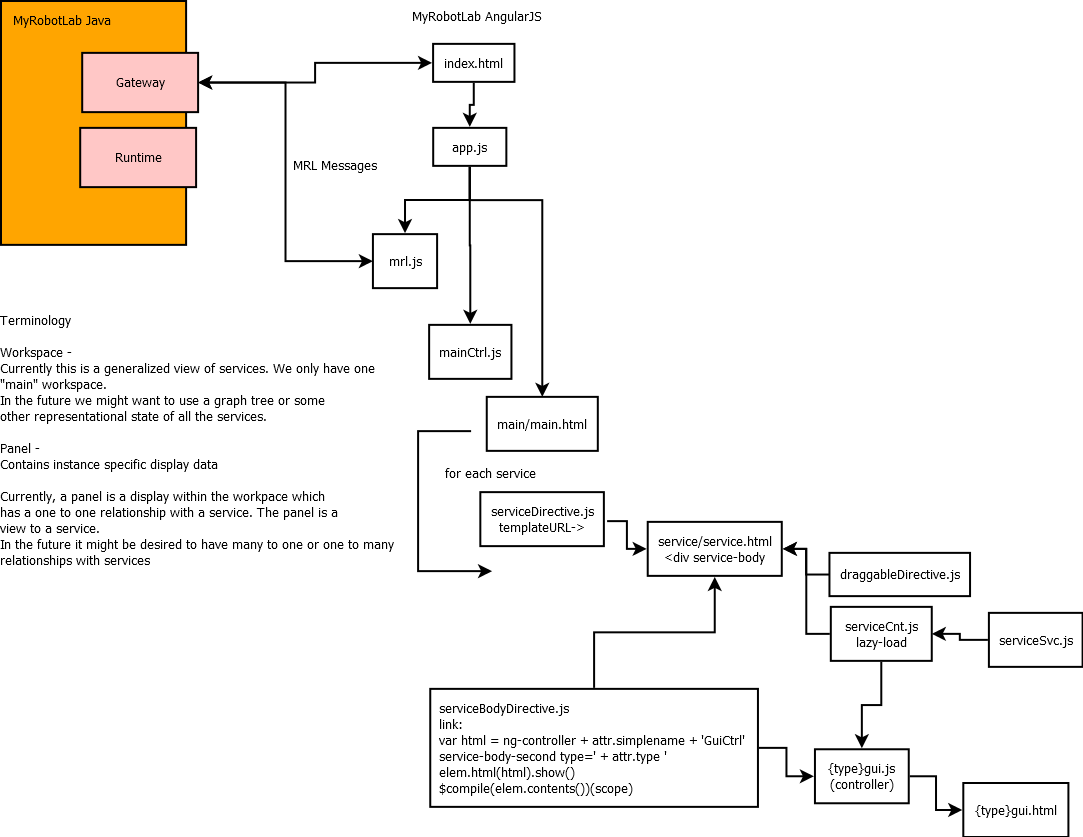
Rough Flow
- WebGUI starts - it is always interested in newly "registered" or "released" services - so it subscribes to the Runtime.registered and Runtime.released
- All messages from subscriptions are broadcasted to all browsers
- A browser loads index.html which starts the angular app - index.html loads all framework scripts through <script src=
- app.js - loads - it contains framework module defintions & routes - the routes contain resolve: directives which initialize the mrl service
- The Angular mrl service initializes and tries to upgrade the connection to a websocket - it either successfully upgrades or uses long polling to maintain the connection
- The Angular mrl service does a request to http://{host}:{port}/api/messages the "messages" api key will direct the WebGUI to suspend the connection - allowing for message based communication
- Connection heartbeats begin
- You can see message flow easily by going to http://localhost:7777/api/messages while a Clock is pulsing - JSON messages should appear at the rate of the Clock pulse
- Runtime.getLocalServices() is the default method called @ http://localhost:7777/api/messages - This is the default response from the WebGUI and the url is not service name aware. The response which comes back contains all the local services encoded in JSON
- The response is processed by the mrl service. The gateway - determined by the name of the message's sender and the Runtime - determined by the service type are both set as references in the mrl service. Both can be retrieved through mrl.getGateway() & mrl.getRuntime()
- navCtl.js is executed and several callbacks are setup - onClose & onOpen to determine connectivity - also Status logging .. whenever Service.info(msg) Service.warn(msg) o Service.error(msg) is executed - the messages propegate to the nav bar
- mainCtrl.js is processed
- serviceCtrl.js is I "think" its processed due to serviceDirective.js (little unclear on the details)
- lazy loader loads {type}Ctrl.js for each service type processed
- ng-include is compiled along with an ng-controller director for that type
- finally the service panel {type}gui.html is processed with the appropriate instance information
Progress ! - MaVo did a critical link in the dynamic loading of types ! Brilliant ! I've begun to do a few navbar & Angular mrl updates - like having a "connected" light. I had a red disconnected light but did not understand when it got disconnected it would show a broken image ... DUH ! .. if its not connected it can't get the disconnected image :D .. then came the realization that a "re-connect" button would be more useful anway.
I got the status list populating too - I wanted to get background style working depending on status level (info warn error) but just put it in as a FIXME.
Now I want to start doing the services, but it means to do a little refactoring first.
on the service scope level I want to put the following data points assigned by the framework
$scope.name = the all powerful name key !
$scope.gui = all data related to the gui - currently in fw
$scope.myService = the serialized service from the registery
I've come to the realization that there are some patterns worth using - and I'll try to use consistent verbage to describe them.
Patterns
"workspace-level" - top root directory folder - is routed to by the Angular router - currently we have "main", "nav" & "test" - but I can invision a top level directory which represents a "kind of" view in mrl - something which "all" of the services can be viewed.
"main" workspace - this workspace potentially is very minimal - but has capability of displaying 1 or many services at one time. Services should have the capability to remove themselves completely .. clearing the workspace.. A search box in the nav bar allows quick searching of "running services"
workspace-level controller - this controller iterates through all services and manages the display of the workspace.
service-level controller - this controller manages the display and subscriptions for a particular service type
(currently not checked in)
TODO
refactor - I have deleted all my 'test' stuff which I used to explore some of Angulars capabilities.
I woulld like to now reduce the amount of files and code to what is "really" being utilized.
- There is about 21+ Megs (yes Megs of JavaScript!!!) - not being used - most of it is a testing harness - which would be great to have in the project/build doing testing - but in the /resource file it becomes a distributable - additionally it gets in the way of quick grep'ing
- Strict filename conventions and module package names
-
The mainCtrl is not really used - MaVo figured out how to use directives quite effectively...
the build of mainCtrl.guiData can probably be removed.. originally I intended it to be used as data for the gui... -
Remove all kruft and data regarding service & gateway & runtime from main page
.png)
WebGUI2 will be the next GUI implementation for MyRobotLab. Above is a basic block diagram showing some of the major components. A MRL instance is running with a Serial service and WebGUI2. WebGUI2 uses Nettosphere as a websocket and HTTP server. A browser connects (1.). The Single Page web application using AngularJS is loaded into the browser, along with Atmosphere communication library. The initial request is done with simple HTTP, however, the communication is upgraded to websockets when available, or downgraded to long polling if necessary.
Once a robust connection has been established, regular MRL messaging can begin (2.) The first requests return all state information regarding the services. This includes what services are currently running and data relating to each one. ServiceGUI's are created dynamically and message routing is keyed by name.
All this is similar to how the Swing and WebGUI already work. The difference is the supporting frameworks. Swing is not a web framework. And webgui does not use Nettosphere, AngularJS nor Atmosphere.
Design - Layout
The general design idea is to have a "Desktop" in the browser. Where a few menus will be accessable. "Search" will allow you to search for the service you are interested in and open it on the desktop. There you can position and resize it to provide a custom layout that is most condusive for your needs.
I've started a basic sandbox here - http://myrobotlab.org/webgui2/index.html
Some good Angular js modules
js flexbox canvas canvastext webgl no-touch geolocation postmessage websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths ng-scope
References
- Very simple Angular drag directive - from StackOverflow
- good implementation for complex "channel" and "limit" drag and drop
- angular-ui.github.io - Huge amount of Angular functionality
- Draggable Resizable
- Bootstrap UI - components
- Bootstrap Glyphicons
- Gridster
- Draggable and Resizeable Angular UI Components
- GlyphIcons
- Bootstrap UI
- StackOverflow JS Visualization libraries
- Large List of JS Visualization libraries
- Nettosphere
- Ace Cloud 9 IDE
- AngularJS + Atmosphere
- Resizeable Draggable JQuery Elements
- WebGUI2 starting page
- Best Data Visualization Tools
- Best JQuery Gauge Meter And Poll Plugins
- Layoutit - Bootstrap online layout editor
- FFMPEG Live Streaming H.264
- Flexbox + AngularJS
- Werevolver
- D3JS
- Force Directed Graph
- ThreeJS
- Excellent Voice Recognition with webkit !
- Codecs and Containers - the wonderful world of video files
- RTMP server
- Polymer and Web Components
- Polymer Desktop Designer
- Polymer - designer
- Polymer Starter
- AngularJS - PhonCat seeder
- SidLeeDashboard
- Red5
- Humble post Xuggle
