Latest on webgui_work branch
Hi Astro,
Yes ! .. I see your updates by doing a get pull. I took a screen shot and linked it to a full size image.
(stashing is one way to handle conflicts where more than one person makes modifications on the same file)
There is more to learn on that, but I am glad you made a backup of your work.
I'd like Gael and others to go over the UI of the Servo. I believe its one of the UIs that Gael has a lot of experience with in older Swing UI and he has worked with Sebastians versions of a web ui for servo which you might want to check out here ..
http://inmoov.fr/InMoovWebGui/Quai-lab/projets/BotControl/v0/index.htm
Sebastian Servo
SwingGui Servo

Recent update Nixie

Early Nixie

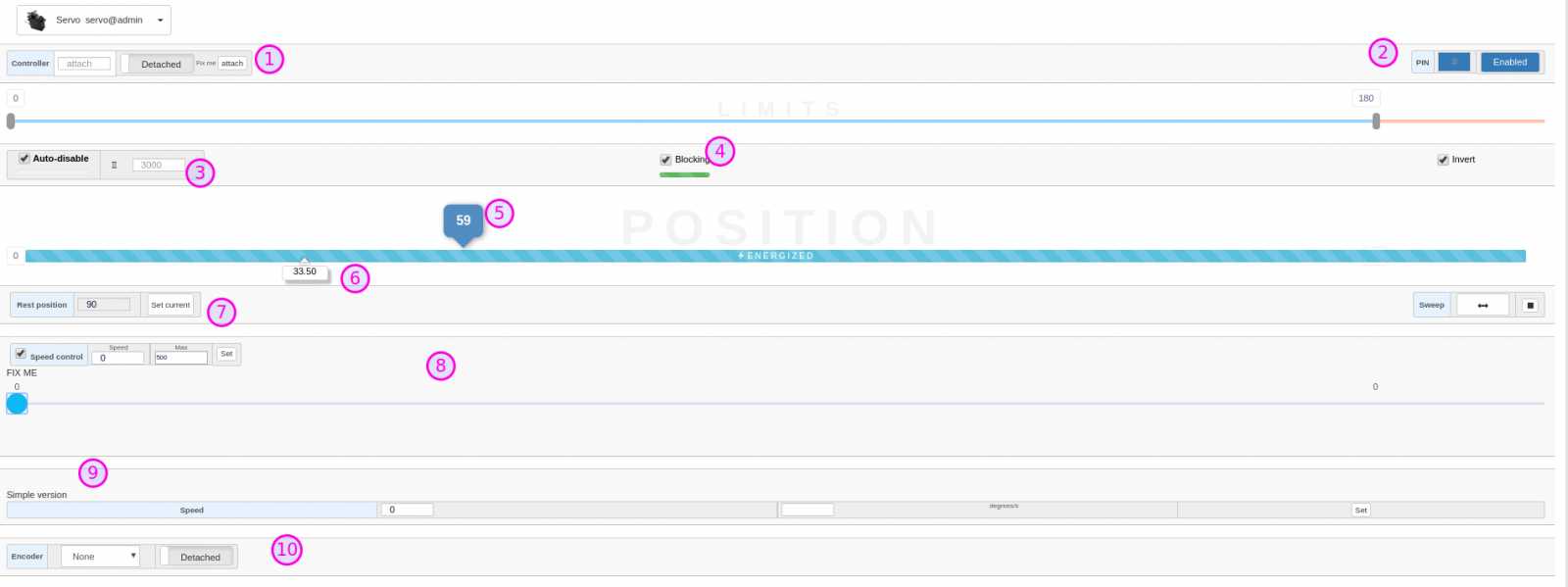
I've labeled parts with number so they can be commented on.
First thing is I appreciate your effort, so don't let a critique make you feel differently. It's just how things get better.
Latest -I think its way to much information - which is ok, if there is a strategy that many of the controls and settings will initially be hidden, and hamburger, settings, or dropdown buttons will expose the additional controls. I like it to be clean.
I'm guessing the first slider is limits ?
Is #5 the user's control tab, and #6 the status tab ?
attach looks rough
Sebastian Serv - is nice, but more appropriate comparison would be with the ServoMixer. I thought there was a specific servo page - but I don't know where that is ....
I like the Earl Nixie the most, probably because its the one I understand the most.
I don't understand the cross-hair and target icons in Recent Nixie.
I made attach work with a type-ahead, but perhaps the best design would be a dropdown of controllers
From all this work, lets take the best and what makes the most sense for a final design.



My thoughts on this.
simple servo control
Having a good user interface for a servo would be a nice thing to aim for.
The ServoMixer is basically like the Sebastian Servo page. A single page where you have all the sliders to move any servo motor that is currently running. I haven't looked at the ServoMixer web gui yet, but I'd expect/hope it looks something like that.
As for the individual servo gui pages to control one at a time.. There's a lot of information to convey there. Key things to display would be,
Understanding that there is going to be a lag between where you move the slider and where the servo motor actually is, I think we want to provide users that feedback about the current (estimated) position of the servo motor based on the TimerEncoder feedback.
I'd like to see a single slider control, with another grayed out slider under it. You could drag the top one, and the bottom one would animate and move to the actual position.
The target position should always be the position of the slider that you can move. There's a label above each of the sliders could probably be removed. The labels on the sliders tell you what you want to know already.
I like the early nixie too. I don't see the need for the "detach" button. If the servo is attached, I'd like to see the label toggle to say detach. (i.e. re-use the same button.. don't create a new one.)
auto-disable should/could be a checkbox, and it also needs a place to specify the time delay to power down the servo after inactivity.
I'm just happy that there's a gui.. i'm even happier if it works.. and happier yet still, if it's a clean simple interface.
all good stuff, I love to see so much development happening...
Ok, no problem, I am learning
Ok, no problem, I am learning new things.
I asked for the "Rest" value that I did not see how you set in WebGui, and I understood that you proposed me as a challenge, that I added everything that was missing from SwingGui Servo on the WebGui.
So I put it together so that it can be seen in this view with the inMoov next to it.
I thought of it to use with this view.
Only for curiosity. Did you try using it this way to see how the slider behaves?
I also think that it is too much information, that's why I had trouble finding logic to the order of things.
I'm guessing the first slider is limits ?
Yes, I thought it was clear, maybe the brightness and contrast of our screens are different, because LIMITS is in the background.

Yes, maybe you could use hamburger, settings, dropdown or tab "Initial setup", because options like rest, invert, encoder are only configured the first time and should not be touched any more I think. It wouldn't be something you are commonly looking for all the time.
Is #5 the user's control tab, and #6 the status tab ?
attach looks rough
This is what I wanted to achieve, but I couldn't

I thought about making the "Position control pointer" (where do you want the servo to go) big to give it more prominence because Gael liked the idea that the interface is becoming more graphic, and that it would make it easier to use on a touch screen device.

The idea of this was the green progress bar go to 100% if is blocking.

The blue progress bar go to 100% when is working and collapses to 0 at the end of time.
#8 y #9
These are the same, only different versions, with or without slider. I don't know if having a slider is justified, maybe it can be simplified, but having it can make the use easier.
I had a hard time with "bootstrap". It was impossible for me to align the buttons and fields,
everything was out of alignment. The columns did not work as in the examples I found.
It was only when I used Git that I discovered the reason that made me lose so much time.
Git showed me that the bootstrap style file had been modified.
And I was thinking... wait ... I never touched that file.
That's when I realized that Chrome dev tools save modifications.
At first I thought that the modifications only showed,and then I had to go to the file and put the changes.
Apparently i made changes by mistake in bootstrap and it messed up everything and it made things so difficult for me.
No bootstrap example works as it should, until I restored it from git.
@Gael, keep that in mind so the same does not happen to you, just a click on the bootstrap styles can modify everything and cause headaches.
Good examples Grog, I didn't know what those versions had done for the interface.
Let me know if you need anything and if so I will start with photoshop before continuing to fight with bootstrap haha.
So I did a photoshop set up
So I did a photoshop set up to make a mix of Astro's great work has and something less overwhelming like Sebastien UI.
I have looked at the HTML Astro has done and I can see he has put a lot of work already, but I find buttons a bit too small specially when being used on a tablet. Another thing I noticed is when reducing the Chrome window, buttons overlap each other which makes it very difficult to use.
I think to avoid an overwhelming UI, we could have a button that opens a second set of "advanced" settings, which we don't need to change all the time.
To test how the functionality of the buttons Min and Max, you can open this link and on the left bottom of the page, click on Mode Expert. http://inmoov.fr/InMoovWebGui/Quai-lab/projets/BotControl/v0/index.htm
So this would be the default servo UI :
And when we select "Advanced" we get this second panel. Using colors allow us to spot easily on the same slider what does what.
Hello Crew, Sebastien UI
Hello Crew,
Sebastien UI looks and works great!
I find buttons a bit too small specially when being used on a tablet.
they are not really so small, although the checkbox looks small, everything around it's the real button.
I don't have a tablet but I tried it with my cell phone and I had no trouble pressing them.

But the alignment of the buttons is a mess.
Another thing I noticed is when reducing the Chrome window, buttons overlap each other which makes it very difficult to use.
Yes,if the width is narrow like in cell phone, that should put it underneath, not overlap. It's something from the bootstrap columns that I couldn't achieve. I still have problems with that.
I think to avoid an overwhelming UI, we could have a button that opens a second set of "advanced" settings, which we don't need to change all the time.
Yes, that's the best, hide as much as possible and leave the main thing.
...you can open this link... Mode Expert.
Sebastien UI "Expert mode" clarifies the idea a lot. Maybe the same can be used.
Using colors allow us to spot easily on the same slider what does what.
Very good idea Gael!
"Advanced"
You can easily use tabs in bootstrap, it would make things easier to hide the content without having to add divs and things for some reason overlap with buttons or sliders. I just tried it and it works very well.
You can try this.
<uib-tabset>
<uib-tab heading="Basic" select="refreshSlider()">
Basic slider and settings
--1--<br>
--1--<br>
--1--<br>
</uib-tab>
<uib-tab heading="Advanced" select="refreshSlider()">
Other things
Limit slider
--2--<br>
--2--<br>
</uib-tab>
</uib-tabset>
And adding this in ServoGui.js fixes the problem that the browser had to be resized to update the slider when the render doesn't look right the first time:
$scope.refreshSlider = function () {
$timeout(function () {
$scope.$broadcast('rzSliderForceRender');
});
};
I just saw it in the tab example and the sliders work fine with that function
select = "refreshSlider ()"
What Grog, ShaunHolt and Kwatters prefer it to be even much simpler and cleaner, because this is used outside of the InMoov interface from what I understand in the first image of Grog, he only opened the servo screen and spread across the entire screen, it looks horrible.
So I was thinking of another option a lot simpler, how about we just use the glyphicon?
if it is blue "checked" is enabled, and gray is disabled.
I don't think I can make it much cleaner than this.
Maybe in Advanced tab, the icons can be repeated with text so that it is understood when you see it only with the icons in Basic tab.
If the controller is done with a drop down, then I think that an Attach button is not needed, on select > Attach:

We would be simplifying more. One less button.
Can it be done that way?
pros and cons?
Gael, if you prefer a more graphic version and Gorg a cleaner version, I don't know if you can call another html in case the inMoov is loaded. The important thing is that the internal programming part works, the rest is aesthetic and can be separated, it seems to me. Maybe you can get it to call another CSS and have different styles but the same html and have a more graphic and colorful slider, but the structure and organization should be the same, to make things easier.
Wow, great ideas are coming
Wow,
great ideas are coming together ...
You and Gael are making things look great ... while I feel I'm drawing with crayons
Here are my inputs :
auto-disable is currently milliseconds or ms we could change it to seconds if desired
speed is °/s
I'm guessing the pin is 2 ? Its ok to display like this but selecting or changing should say pin
Ya the rz-slider needs help with that fix .. i think there's another one in navViewCtrl.js, good idea to put it in ServoGui.js.
Overall I think this collaboration is really making great progress !
Hello Crew
Hello Crew
thanks for the input!
Advanced Basic tab - very good idea...
And the advantage is that you can easily add more tabs
I'm guessing the pin is 2 ?
you're right, i did too much text cleaning.
You mentioned consistency...
you're right again, two in a row
...should all be toggle switches...
Basic
Advanced 1

Advanced 2

...different UI for servo vs Servo on a code level...
No No! I get it. I did not express myself well in English.
call another html.What I meant was, call another style in the html, you can apply different styles if you are inside the InMoov interface or outside. If the part of InMoov before calling ServoGui is enclosed in a div for example. So I said that I should keep the same structure.I am sure this is not a good translation.
HTML language is better :)
<div id="GaelStyle">
(ServoGui)
</div>
Default styles can be like this
.custom-slider2 .rz-bar-wrapper {
background-color: red;
}
but it will take these because it's inside the id GaelStyle
#GaelStyle .custom-slider2 .rz-bar-wrapper {
background-color: blue;
}
I mean, I don't know how to please both of you on this.
Early Nixie minimalist style
........0..........
or
bolder slider colorful, big pointer
-*(== ====)-*
====)-*
@Gael, are you okay with the Tabs thing?
Because I don't know if I can achieve what you propose with the "Advanced" big button on the right, it would be necessary to hide 2 divs I think, but I will surely have problems with overlaping, and Tabs seem easier and native, with the possibility of adding more.
Maybe the encoder can be in another tab?
Hello Astro, Grog, I am
Hello Astro, Grog,
I am totally fine with the tab Idea, if the code is easier for you to do and more consistent it's perfect.
I like your proposition Basic and Advanced1. Somehow Advanced2 has a good logic but for somebody starting, it might still be a bit confusing.
@Grog, The toggle buttons seemed not handy because they sometimes are confusing, and take a lot of environment space, but the way Astro has arranged them in the Advanced1 seems adequate for our goal and the environment is clear and clean.
It 's a good mixture!
Great work Astro
Great work Astro !
...different UI for servo vs Servo on a code level...
bueno, Te entiendo ;)
Looks great, I understand now the color combinations.
I'm pretty sure the ui-toggles can be adjusted to size - we should agree on a standard globally and have it in css
This is evil
<toggle width="70" height="30"
and is a little better
size="btn-sm" >
but best is to agree on a global style and have that in css - this will make consistency easier
The docs are here - http://ziscloud.github.io/angular-bootstrap-toggle/
GAH ! .. I noticed when the bad way is not done it collapses like this ...
It would be good to fix that soon, so width="70" height="30" don't get propegated - perhaps its just making a global css in mrl.css and creating a "good" size
Another thing is to standardize on how to display title (inside or outside)
I go back and forth on this which is not good ... perhaps we can arrive at a "preferred" way
Basic Advanced tab is great
Overall - looking good Astro !
(No subject)
I show you what I could
I show you what I could achieve.
I changed the color of the top of the slider to green because that corresponds to input. it is right?
I modified the size of the toggle and it seems to me that it is understandable like those of the cell phones. Bootstrap 4 already brings them.
but in version 3 it is the closest thing I could achieve.
Rest, Speed works, but I don't know how to make Min and Max work. I think we will have to do separate functions instead of setMinMax, use setMin and setMax. All toggles need to be fixed. I leave that to you Grog, it's a little advanced for me that part.
I put this at the beginning.
onload="refreshSlider()"
But obviously it doesn't work, but that would be the idea, every time you change servo you should call that, to refresh the sliders.
I temporarily left the text field in Basic so the PIN attach can be tested.
I'm going to try git push.
Hi Astro. I DO I DO SEE YOUR
Hi Astro.
I DO I DO SEE YOUR WORK :) !!!
Looks very good.
Design:
I like your solution for the toggles .. small, but clear (our new standard !)
Functionally:
I have to say, I didn't understand I could move the Triangle cursor, I kept trying to move the bottom one..
I thought the top one was status and the bottom one was control, but its opposite.
And part of this reason was the muted color - status cannot be directly changed, so I would expect it to be "more grey", but I understand now the muted green is enabled/disabled.
Subjective:
Perhaps more closely matching colors - so its not so like candy ? ;)
Your skill is very impressive.
Very good Astro!the tabs was
Very good Astro!
the tabs was a good idea. The on/off size buttons are great.
Everything is understandable to me. Now we need fixing in java to have worky buttons in webgui.
AbstractServo.java is missing the Output Min Max, it only has the input apparently. Also currently the InMoov2.java is mixing the input for the output, which makes InMoov not worky.
Grog pointed the slightly greyed/green cursor, but once you move it, you understand the reason, it adds visual energizing. It's really fine with me.
Maybe we need to think about something for the "currentPos" which sometimes overlaps positions numbers when the mappings are narrow. Maybe find a better place for it or we could have small vertical bars and lower the numbers(like the rest orange bar)?
I allowed myself to add the "energizer" word in the basic slider.
I added, lowered and extended the "rest" orange bar, this way "currentPos" doesn't overlap the number in the basic view.
if we reduce a bit the space we can gain space for other displays below (sensor display). What do you think? Of course it shouldn't be smashed up otherwise it will become confusing with the colored buttons.
Should be for both, basic and advanced, so the slider bar doesn't move up and down visually, when we switch from basic to advanced tab.
It's really looking good, you did a super job!
So I moved down the bubble
So I moved down the bubble "currentPos" and reduced the orange "rest" bar to avoid overlaping.
It is a bit tricky to adjust both Basic and Advanced because things are not positionned at the same level.
But it's now okay.
Basic:
Advanced:
Wow all this brainstorming!!!
Wow all this brainstorming!!!
The different opinions and different experiences is great.
Being only a few, we can already notice a difference in perception.
Well, let me squeeze the ideas out of my head to see what can come out of all this.
This will take time.
Let the analysis begin:
For some strange reason MRL inspired me in the naval theme. It's a mystery to me.
So I thought about the "Engine Room Telegraph". Where control orders are given with a big lever with a big arrow on top and a little status arrow below.
I think that's the concept, we give commands "All ahead full" and the "servo" gives us feedback "All ahead full".
That is why I put control over status from the beginning with a large pointer.
I understand Grog's point of view, seeing different programs, like photoshop, you see the slider control below the bar.
In After Effects and Audition, it's above the bar.

In youtube the status time is below and outside the bar, on mouseover a target time appears, a problem for touch screen devices. We need to see the value without mouseover.
In VLC Player is the same.
In Vimeo, Status overlaps Control.
It's true that a simple triangle can be interpreted more as an indicator when there is a more complex shape perceived as an object with which you can interact.
And yes, at the beginning it can be understood that it`s disabled.
Yes, maybe reverse this, and "greyed" the status instead of control, to demonstrate that the servo stopped. But I am thinking that "greyed" it is not really necessary, it's true as Gael says "it adds visual energizing", but we have an "Energized" indicator and animated stripped progress bar.
The problem I see is that we have too many things now.
And I don't know how we are going to show the limits of the input. Perhaps we should simplify it further.
I was thinking of shortening the Energized bar according to the size of the output. I tried removing the word "Energized" to test simplify things. It may be the case that the Output range is very narrow and the word ends up being cut.
..............[ ...ENERG]..........
But I think the Energized bar can be the total length of the slider regardless of the output range like now, because it is only an indicator and when it disappears you see the position of the servo that cannot extend beyond the output. Could have transparency.

And I think the Energized animation should be blue because it is output. Right?
Gael: So I moved down the bubble "currentPos"...
Yes, we can move down the status bubble, but it's still a chaos of numbers.

We can separate more to clear the area and change the control and put it down. With the status and output above. But It's still too much information. When the values match, for example Rest, Input Min, Output Min at 0, and the status and control at 0, we would have a whole column of values stacked to the left.
This is taking up more and more vertical space.
After thinking about the dilemma of what is control and what is status, I think it is better to simplify the status to the maximum so that it cannot be understood as a button. If we represent it as an analog multimeter needle, I think it is understood as an indicator.
We can remove the numbers from the slider limits, we are already using color as a reference and I think that with this we are improving communication. And we put the ranges bars inside the sliderbar.
So now there is only one "big shape" (triangle) on the slider bar.
We can move Auto-disable and Speed to the bottom and raise the Input, Ouput and Rest buttons, that way we can have the Basic and Advanced sliders at the same height.
The Input, Ouput and Rest values can be shown below the buttons, with which the color reference is already understood, these would not be editable input fields, only information. And in this way the slider is visually lighter and cleaner again.
The control cursor does not need to have a complex shape to compete now and can be reduced to a triangle.
The entire area is the slider button. Graphically, the colored buttons interact with the slider, while the others remain with the standard color.
Remaining more room for the sensor, simplifying the view and I think it's closer to Sebastians versions.
This would make things easier for us to use in the Servo Mixer.
But if possible I think you could use the Sebastians version, it is very complete and apparently fully functional.
GorG: Perhaps more closely matching colors - so its not so like candy ? ;)
Yes, I tried to respect Gael's colors, but it can be too bright.
Adobe has a very useful tool for extracting color palettes from images. So you can upload an image that you like and have a sample of colors that we can use.
https://color.adobe.com/create/image
Automatically select the color palette according to the options on the left. Or simply drag to select a color from the image.
Or also choose from a wide gallery that they have there or just search for something
https://color.adobe.com/search?q=tech
https://color.adobe.com/search?q=mechanical
Something like this I think could be less vibrant.
https://color.adobe.com/search?q=winter
Many thoughts and many changes for one day.
Whats next?
ASCII slider.
0 ---[-----(---------*------------103*---------)--]---------- 180
All ahead full. What could go wrong?
I will wait for your opinions. I only analyze and make some examples, the decision is yours.
I loved reading your post
I loved reading your post Astro ...
Ahhahah .. ASCI slider :)
Whenever you make it more minimal I usually like it more ;)
I really like this ! Very nice .. if this is the Basic of Servo service then we Already have a ServoMixer service they all will fit into. This is great.
The max in max out / min in min out has been a long time problem ... I don't think it should exist, there should only be a single min/max for Servos. Gael will probably remind me why we have 2 sets of limits. Ya, it would look better with fewer numbers.
Anything at this point of your development really is a big improvement ... I need to start making more stuff actually work.
Looks amazing !
@Gael, your setSensor pins
@Gael,
your setSensor pins could work if its in the InMoov2Hand.java.
I changed a little, in your Java commit, because it didn't compile - but I can add SensorPins to the Hand.
I think what you started might work, I would expect a single
Index Pressure Sensor (on/off) toggle - as Astro has done with the switches ..
If its on and config is not currently available from the hand, it would show entries for controller and pin..
It looks like you were headed that way ;)
Thanks Grog for your
Thanks Grog for your comments.
I also don't understand what the input limit is for.
I understand that we can have a value of 0 and a maximum like 180, or it could be a percentage 0-100 that is mapped to the output. But mapping the input, I don't know in which case it would be necessary.
Maybe if the input depends on the value of a sensor?
I think it can be something like Jaw when it depends on the audio signal as input, where maybe the maximum is 50 for example and needs to be mapped as 180?
I will wait for Gael's feedback with these ideas, pros and cons of the proposed design. If there is something that is not understood and can be improved.
ServoMixer
Another thing I was thinking now:
ServoMixer is a tool for creating gestures, correct?
Sebastian's interface has the Expert Mode option to edit everything in the Servo "Advanced" Tab.
I think that it is not necessary that it is inside the ServoMixer and simplify it only to position the servos to be able to record a gesture.
The editing of the limits is already done in the Advanced interface of the servo, and I think that it is not necessary to have to change it from another place.
Not only is it not necessary, but I think it is not correct. I think the limits are for an initial setup and should not be changed once the correct values are achieved, while ServoMixer can be a frequently used tool. Am I getting it right?
@Astro, 1-The servomixer
@Astro,
1-The servomixer doesn't need the advance settings as you pointed out.
2-The UI from Sebastian was never done to be included into MyRobotlab, it's a seperate project, he and I are working on. The goal of the project, is to have everything on a small sd card mounted on a arduino connecting to a PC via wifi, which then can give all the functions you can test in the link. A very minimalist setting for kids to start in schools.
3-I am good with this slider proposition:
4-Less candy for Grog (Although, I notice that on a small screen it is less accurate to determine what is what. For exemple, I bet many new users won't see the orange rest tiny bar)
5-Do you lose the "ENERGIZE" slider effect?If yes, it's too bad, I liked that when the energized bar was working. It was good visually.
6-Having the line of buttons (auto-disable, speed, encoder) under the sliders makes the screen again a bit overwhelming. Personnaly I would keep that above.
But if it's too much trouble, forget about my feellings. We need to get this done and worky. A lot of debates for a single service, specially if you count how many services in the webgui needs to be fixed.
Now what matters is that all the buttons really work.
PS: the robot uses Input mappings and output mappings. Anyway we need both in the advanced tab.
I just think it's a very confusing method to have:
i01_rightHand_wrist.setMinMax(20,120)
i01_rightHand_wrist.map(0.0,180.0,0.0,180.0)
When we could only have:
i01_rightHand_wrist.map(0.0,180.0,20.0,120.0)
Hi Gael! Thanks for the
Hi Gael!
Thanks for the feedback!
1) Perfect!
2) that's cool!
3) Great!
4) I think I could solve the Rest thing
5) The Energized effect remains.
6) (auto-disable, speed, encoder) above.
Okay. Pushing buttons up, but there is no space for the Encoder there.
Hello Astro, I just did a git
Hello Astro,
I just did a git pull and tested your latest update on servoGui.
Very good! We almost good to roll. Now we need the buttons to work...
One little visual remark if I may, I am getting a bit old and I need damn glasses all the time, the numbers for the advance settings are all a bit small and vanishing... min, max, rest... pos when being used on the 8" tablet.
I had pushed titles on the servoGui a few days ago for users to undertand the meaning of the buttons and they are all gone, did you do a pull before your push, or maybe something went wrong with the branch.
Regarding the Encoder, I think it could be on Basic tab, because it is something to be set similarly as the pin and controller. I just don't know if the encoder will need more advanced buttons in the future though.
Grog should have the answer to that.
I must say you did a great job!!!
Thanks Gael, I'm glad you
Thanks Gael, I'm glad you like it, and sorry if I screwed up something.
I had a lot of trouble doing the push, I made a back up of my files before just in case, because I imagined that there could be a problem. The last time I had done a pull and had lost what I had but luckily I had made the backup.
After many hours of trying, searching YouTube, I wanted to do the push and git told me that there were conflicts, I did the pull and I thought I was going to lose everything but having the back up, I tried it, then when I tried again to do the push I was still having problems, I do not understand how it works yet, I wanted to abort, stash, it showed me a lot of files modified that I had not touched from java framework. I had only touched 3 files
I didn't want to bother Grog with beginner questions and I was googling how to do it.
I was about to give up and put the code here so you can upload it.
Hours later I finally understood.
<<<<<<<<<<<<<<<<< HEAD
I don't know if I overwritten something.
So I looked a little at the code and was replacing parts with what I had in my backup file.
Surely there I stepped on your changes without realizing it.
And finally I was able to do a push.
Sorry again, I'm still learning how this works.
Small numbers:
I put some sizes like "small" or "x-small", without putting the value in pixels, because I thought that in this way it could be adjusted automatically according to the device resolution and is not a fixed pixel size. You are free to modify it to your liking. But I think it should be in named values like "large" instead of pixels:
https://www.w3schools.com/cssref/pr_font_font-size.asp
Test the values on this page with your tablet, so we can know what is the minimum recommended size that we can use.
https://www.w3schools.com/cssref/playit.asp?filename=playcss_font-size&preval=large
ENERGIZED problem:
Another thing I noticed, is that if you want to drag the position, ENERGIZED turns on and it is no longer possible to see the range of the Output. You are blindly moving the slider. I was thinking of lowering the opacity so you can see the limits. But it is very difficult to see.
1) Transparent version

2) Overflow version:
Then it would look like this when energized

3) ENERGIZED below version:
But we would need to move down the pointer value and it would be very far apart when not energized.
We solve many things but always something new appears.
......................................
Updated
4) Outside limits version:
I think I have it. Just before sending the post I think I found the solution. We move the limits outside again, but separated by the slider and use the interior for the ENERGIZED, and in this way we do not modify the position of the pointer or the values. And there's nothing strangely overlapped and less overwhelming:
Maybe we can lower the green saturation of Energized
Incredible that something so small brings so many problems and hours of thinking, trial and error.
But I think this ended up being very good and easy to understand.
It's true that it's too much debate for a single object in the whole development.
If it seems correct to you, I make this change and leave the improvements where I can help you for later. I feel like I'm distracting you two a lot and there are many more important things to fix.
Encoder:
If we cannot put it in Basic tab because it has to many options and buttons, we could make another "Encoder" or "SuperMegaAdvanced" Tab that easy in seconds. :)
Wow, Incredible Astro ! So
Wow,
Incredible Astro !
So much great design thought - I am working on resource stuff, but I'm excited to pull your changes soon.
Yes Encoders are similar to
Yes Encoders are similar to controllers.
Yes in some Encoders are more complicated than TimerEncoder (which is the default)
The "real" Encoders will have their own ServiceGui page, so nothing more is needed besides selecting one.
What you two might have experienced is a "conflict" regarding the branch. If you were successful in pushing, then nothing is lost even if it is overwritten.
Conflicts are when changes are interleaved typically on the same file, and git doesn't know how to sort it out.
I currently see 4 files that would conflict with my current local changes
As it says I can commit them or stash them to pull in the remote changes.
At the moment, I have more work to finish before I want to work on pulling in other changes... so I'll wait.
But I'm very excited to see Astro's work
Hello Astro,Very good
Hello Astro,
Very good thinking!
This option seems to be the most appropriated:
Having the mapping bars above and under is a good solution.
Following Grog's indication regarding the Encoder, you could then easily put it in the Basic tab because there enough space there once the button for controller Attach/Detach is fixed.
I tested the values for the the font size, and I would go for medium instead small and Xsmall.
I think one of the next UI to work on might be for OpenCV...
It is currently really not worky and not understandable for someone starting. The swingui had reached a state where it was worky, but difficult to figure how to proceed.
The OpenCV UI is a challenge!!
Perfect OpenCv UI challenge
Perfect OpenCv UI challenge accepted!
Hello Grog! Again I have
Hello Grog!
Again I have problems with git
C:\dev\myrobotlab\src>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: main/resources/resource/WebGui/app/lib/angularjs-slider/rzslider.min.css
modified: main/resources/resource/WebGui/app/lib/bootstrap-3.3.6/css/bootstrap.min.css
modified: main/resources/resource/WebGui/app/lib/mrl.css
modified: main/resources/resource/WebGui/app/service/js/IntroGui.js
modified: main/resources/resource/WebGui/app/service/views/IntroGui.html
modified: main/resources/resource/WebGui/app/service/views/ServoGui.html
modified: main/resources/resource/WebGui/app/views/tabsView.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../build-latest.sh
../git_errors.txt
main/resources/resource/Intro/servoTutorial/
main/resources/resource/WebGui/app/index.html.back
main/resources/resource/WebGui/app/lib/mrl.css.back
main/resources/resource/WebGui/app/lib/mrl.css.back2
main/resources/resource/WebGui/app/nav/nav.html.bak
main/resources/resource/WebGui/app/service/views/1.html
main/resources/resource/WebGui/app/service/views/ServoGui-astro.html
main/resources/resource/WebGui/app/service/views/ServoGui-original - copia.html
main/resources/resource/WebGui/app/service/views/ServoGui-original.html
../start.bat
no changes added to commit (use "git add" and/or "git commit -a")
C:\dev\myrobotlab\src>cd main\resources\resource
C:\dev\myrobotlab\src\main\resources\resource>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: WebGui/app/lib/angularjs-slider/rzslider.min.css
modified: WebGui/app/lib/bootstrap-3.3.6/css/bootstrap.min.css
modified: WebGui/app/lib/mrl.css
modified: WebGui/app/service/js/IntroGui.js
modified: WebGui/app/service/views/IntroGui.html
modified: WebGui/app/service/views/ServoGui.html
modified: WebGui/app/views/tabsView.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../build-latest.sh
../../../../git_errors.txt
Intro/servoTutorial/
WebGui/app/index.html.back
WebGui/app/lib/mrl.css.back
WebGui/app/lib/mrl.css.back2
WebGui/app/nav/nav.html.bak
WebGui/app/service/views/1.html
WebGui/app/service/views/ServoGui-astro.html
WebGui/app/service/views/ServoGui-original - copia.html
WebGui/app/service/views/ServoGui-original.html
../../../../start.bat
no changes added to commit (use "git add" and/or "git commit -a")
C:\dev\myrobotlab\src\main\resources\resource>cd WebGui\app\lib\angularjs-slider
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib\angularjs-slider>git restore "rzslider.min.css"
Unlink of file 'src/main/resources/resource/WebGui/app/lib/angularjs-slider/rzslider.min.css' failed. Should I try again? (y/n) y
------------------------------------------------------------------------------------------------
I restored files that I wasn't supposed to have touched.
(failed because Chrome was open)
-----------------------------------------------------------------------------------------------
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib\angularjs-slider>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: bootstrap-3.3.6/css/bootstrap.min.css
modified: mrl.css
modified: ../service/js/IntroGui.js
modified: ../service/views/IntroGui.html
modified: ../service/views/ServoGui.html
modified: ../views/tabsView.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../../../../build-latest.sh
../../../../../../../git_errors.txt
../../../Intro/servoTutorial/
../index.html.back
mrl.css.back
mrl.css.back2
../nav/nav.html.bak
../service/views/1.html
../service/views/ServoGui-astro.html
../service/views/ServoGui-original - copia.html
../service/views/ServoGui-original.html
../../../../../../../start.bat
no changes added to commit (use "git add" and/or "git commit -a")
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib>git restore "bootstrap-3.3.6/css/bootstrap.min.css"
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: mrl.css
modified: ../service/js/IntroGui.js
modified: ../service/views/IntroGui.html
modified: ../service/views/ServoGui.html
modified: ../views/tabsView.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../../../../build-latest.sh
../../../../../../../git_errors.txt
../../../Intro/servoTutorial/
../index.html.back
mrl.css.back
mrl.css.back2
../nav/nav.html.bak
../service/views/1.html
../service/views/ServoGui-astro.html
../service/views/ServoGui-original - copia.html
../service/views/ServoGui-original.html
../../../../../../../start.bat
no changes added to commit (use "git add" and/or "git commit -a")
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib>git add "mrl.css"
warning: LF will be replaced by CRLF in src/main/resources/resource/WebGui/app/lib/mrl.css.
The file will have its original line endings in your working directory
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\lib>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app>cd service\views
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
modified: ../../lib/mrl.css
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: ../js/IntroGui.js
modified: IntroGui.html
modified: ServoGui.html
modified: ../../views/tabsView.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../../../../../build-latest.sh
../../../../../../../../git_errors.txt
../../../../Intro/servoTutorial/
../../index.html.back
../../lib/mrl.css.back
../../lib/mrl.css.back2
../../nav/nav.html.bak
1.html
ServoGui-astro.html
ServoGui-original - copia.html
ServoGui-original.html
../../../../../../../../start.bat
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git add "ServoGui.html"
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
modified: ../../lib/mrl.css
modified: ServoGui.html
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: ../js/IntroGui.js
modified: IntroGui.html
modified: ../../views/tabsView.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../../../../../build-latest.sh
../../../../../../../../git_errors.txt
../../../../Intro/servoTutorial/
../../index.html.back
../../lib/mrl.css.back
../../lib/mrl.css.back2
../../nav/nav.html.bak
1.html
ServoGui-astro.html
ServoGui-original - copia.html
ServoGui-original.html
../../../../../../../../start.bat
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git restore "IntroGui.html"
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service>cd js
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\js>git restore "IntroGui.js"
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\js>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app>cd views
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git restore "tabsView.html"
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git status
On branch webgui_work
Your branch is behind 'origin/webgui_work' by 4 commits, and can be fast-forwarded.
(use "git pull" to update your local branch)
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
modified: ../lib/mrl.css
modified: ../service/views/ServoGui.html
------------------------------------------------------------------------------------------------
Those are the only 2 files I want to push
------------------------------------------------------------------------------------------------
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../../../../build-latest.sh
../../../../../../../git_errors.txt
../../../Intro/servoTutorial/
../index.html.back
../lib/mrl.css.back
../lib/mrl.css.back2
../nav/nav.html.bak
../service/views/1.html
../service/views/ServoGui-astro.html
../service/views/ServoGui-original - copia.html
../service/views/ServoGui-original.html
../../../../../../../start.bat
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git commit -m "ServoGui update fix"
[webgui_work e7153e407] ServoGui update fix
2 files changed, 157 insertions(+), 105 deletions(-)
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git push
To https://github.com/MyRobotLab/myrobotlab.git
! [rejected] webgui_work -> webgui_work (non-fast-forward)
error: failed to push some refs to 'https://github.com/MyRobotLab/myrobotlab.git'
hint: Updates were rejected because the tip of your current branch is behind
hint: its remote counterpart. Integrate the remote changes (e.g.
hint: 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
------------------------------------------------------------------------------------------------
Ok. I do git pull again
------------------------------------------------------------------------------------------------
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git pull
Auto-merging src/main/resources/resource/WebGui/app/service/views/ServoGui.html
CONFLICT (content): Merge conflict in src/main/resources/resource/WebGui/app/service/views/ServoGui.html
Automatic merge failed; fix conflicts and then commit the result.
------------------------------------------------------------------------------------------------
At this point I understood that I had to open the file
and modify it by removing the comments
<<<<<<<<<<<<<<<HEAD.
============ etc..
------------------------------------------------------------------------------------------------
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git status
On branch webgui_work
Your branch and 'origin/webgui_work' have diverged,
and have 1 and 4 different commits each, respectively.
(use "git pull" to merge the remote branch into yours)
You have unmerged paths.
(fix conflicts and run "git commit")
(use "git merge --abort" to abort the merge)
Changes to be committed:
modified: ../../../../../java/org/myrobotlab/service/InMoov2.java
modified: ../../../../../java/org/myrobotlab/service/MarySpeech.java
------------------------------------------------------------------------------------------------
I never touched these java files and never put "git add" on them
------------------------------------------------------------------------------------------------
Unmerged paths:
(use "git add <file>..." to mark resolution)
both modified: ../service/views/ServoGui.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
../../../../../../../build-latest.sh
../../../../../../../git_errors.txt
../../../Intro/servoTutorial/
../index.html.back
../lib/mrl.css.back
../lib/mrl.css.back2
../nav/nav.html.bak
../service/views/1.html
../service/views/ServoGui-astro.html
../service/views/ServoGui-original - copia.html
../service/views/ServoGui-original.html
../../../../../../../start.bat
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git commit -m "ServoGui update fix"
error: Committing is not possible because you have unmerged files.
hint: Fix them up in the work tree, and then use 'git add/rm <file>'
hint: as appropriate to mark resolution and make a commit.
fatal: Exiting because of an unresolved conflict.
U src/main/resources/resource/WebGui/app/service/views/ServoGui.html
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git pull
error: Pulling is not possible because you have unmerged files.
hint: Fix them up in the work tree, and then use 'git add/rm <file>'
hint: as appropriate to mark resolution and make a commit.
fatal: Exiting because of an unresolved conflict.
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git push
To https://github.com/MyRobotLab/myrobotlab.git
! [rejected] webgui_work -> webgui_work (non-fast-forward)
error: failed to push some refs to 'https://github.com/MyRobotLab/myrobotlab.git'
hint: Updates were rejected because the tip of your current branch is behind
hint: its remote counterpart. Integrate the remote changes (e.g.
hint: 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
------------------------------------------------------------------------------------------------
I realized I had to do the "git add" again
------------------------------------------------------------------------------------------------
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>git add "ServoGui.html"
fatal: pathspec 'ServoGui.html' did not match any files
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\views>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app>cd..
C:\dev\myrobotlab\src\main\resources\resource\WebGui>cd app\service
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service>cd views
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git add "ServoGui.html"
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git commit -m "ServoGui update fix"
[webgui_work 05776502b] ServoGui update fix
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>git push
Enumerating objects: 48, done.
Counting objects: 100% (46/46), done.
Delta compression using up to 8 threads
Compressing objects: 100% (24/24), done.
Writing objects: 100% (24/24), 3.15 KiB | 1.57 MiB/s, done.
Total 24 (delta 16), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (16/16), completed with 9 local objects.
To https://github.com/MyRobotLab/myrobotlab.git
b971d96ce..05776502b webgui_work -> webgui_work
C:\dev\myrobotlab\src\main\resources\resource\WebGui\app\service\views>
------------------------------------------------------------------------------------------------
I thought I had already understood it and went to see if the file was in git:
------------------------------------------------------------------------------------------------
WTF!
https://github.com/MyRobotLab/myrobotlab/commit/05776502b68c18e8d384ce755e8b6d693aba89e6
Why does it say I made those changes to the java files?
You are trying too hard
You are trying too hard Astro.
The Zen of Git.
commit & push - go back to rule #1
Thanks GroG,! I will follow
Thanks GroG,!
I will follow these rules next time!
:)