
New overlay filter. Thanks to astro for the idea and Mats for the direction :)
Still needs a little polish and maybe some thread safety.
The overlay filters looks like it will be loads of fun
# import desired filters from org.myrobotlab.opencv import OpenCVFilterFaceDetect from org.myrobotlab.opencv import OpenCVFilterOverlay # start an opencv service opencv = Runtime.start("opencv","OpenCV") # add face detect opencv.addFilter(OpenCVFilterFaceDetect("facedetect")) overlay = OpenCVFilterOverlay("overlay") # add first overlay at 0.3 alpha (text on transparent background) overlay.addImage("overlay1.png", 0.3) # add second overlay at 0.5 alpha (red square) overlay.addImage("red.png", 0.5)
I think it would be fun to add a method which would accept a variable, which would be printed out - and if the variable changed, the text would change. This might be easier in some cases rather than requiring the swapping of image overlays.

Wowwww
Amazing!!
Last night I installed eclipse, in the weekend I will try to learn how to use it.
:)
astro.-
Terminator
Hasta la vista, baby.
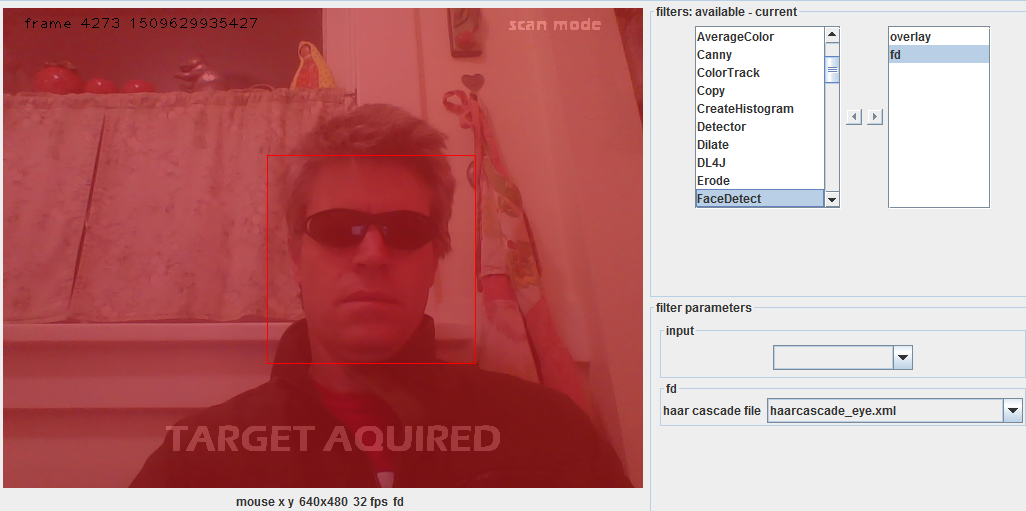
Overlay
Hi Grog!
It's awesome. Can you try this?
http://www.polibol.com.ar/astro/overlay_640x480.png
And excuse me, I do not want to waste your time because Manticore is the priority.
Very cool idea
Very cool idea Astro,
Unfortunately, it appears to be treating your 4 channel transparency png as a 3 channel image with no transparency. Which makes all white lines disappear.
"Loading" a 4 channel png is not a problem - but the webcam image comes in as 3 channel and the "merge" blows up. I have some leads of how to fix that but its "non" trivial.
The above is
You either have to create graphics with non-white graphics, or wait till I figure out the 4/3 channel stuff.
filter.addText("{key}", x, y, size, "{initial text}")
filter.addText("scanmode", 600, 30, 20, "SCAN MODE NODE)
filter.addText("assessment", 600, 40, 20, "ASSESSMENT NONE")
If you want to send me another one with "black" vs white - we could see how it looks
Oh, okay. I get it. That's
Oh, okay. I get it.
That's how I thought it would look.
I can do a TIF with alpha channel, but I do not know if opencv can handle it. I am really looking for it to be white so that it is as similar as possible to the original.
Here in black and fonts:
http://www.polibol.com.ar/astro/
Real text and data with Opencv would be great!!!
I was thinking about an alternative way and last night I started playing with Rainmeter. It opens a lot more possibilities to the imagination and with animated vectors , only it does not have MRL data, I read that it is possible to make plugins that read variables but I do not know how to program in that.
, only it does not have MRL data, I read that it is possible to make plugins that read variables but I do not know how to program in that.
But what can be done in Rainmeter is more than enough for now and it looks spectacular:
Now I'm looking at how to show only that screen in fullscreen, maybe there is an application that can zoom in on a previously selected region.
During the weekend I will continue exploring possibilities.
Astro.-
Wow .. Great Display ! Very
Wow .. Great Display !
Very nice :)
But there are problems with the image overlay .. the current BIG problem is that the overlay function does not understand how to work with transparencies !
The red tint works because it has no transparency.
What needs to happen is the incoming image needs to be converted to 4 channel with transparency and merged with the overlay which has transparency..
I'll look into how to do this ..