Ya .. ServoMixer is generic - so InMoov/InMoov2 images would not be appropriate
What does the switch on the left do ? Detach from the controller ? If so - it shouldn't be disabled ... Servos can still move stuff in JMonkeyEngine even if they are not attached to a servo controller.
According to what I understood from Gael, they are the ones that are set in the pose
I suppose that if we do not have the torso or legs activated, it means that then that data would not be stored in the pose unnecessarily.But I'm not sure if that's it.But I think if at another point it becomes enabled, it should have been stored with the default or rest I guess.
The ServoMixer is designed to be dynamic ... it should allow you a view of "any" servo services currently running. It does not know of any servos before they are created.
InMoov2 knows what servos it will create if asked.
So ServoMixer only displays what is currently running, therefore that switch is not needed.
Anything that is displayed in the ServoMixer is active.
Ya .. ServoMixer is generic - so InMoov/InMoov2 images would not be appropriate
So I will test without grouping, but being generic for any type of robot, it will no longer have the logic to group parts of the head, hand, arms, torso, because they could be wheels or multiple arms depending on the robot, all the servos would be listed as they areat present.
So if I want to divide it into 2 columns I think it might not match left with left part.
ServoMixer will have a list of all running servos, but theirs no reason why that list can't have a search box associated with it.
and for example if you search for "servo" all servos with a name that starts with "servo" show up and hides everything else - similar to the service search box.
search for leftHand and all leftHand servos are the only things showing ... etc..
Ha ! .... I vaguely remember what I was doing ...
This was before you did all that work on Servo.
Before I was trying to be very minimalist...
If there is only 1 slider but we have 2 concepts (control & status)
Where control is telling the servo where i want it to go.. status would be where the servo reports that it is.
tracking was switching the slider from control to status ... if the button was pressed, the slider would show the servo as it moved, if it was toggled again you would switch the slider to control and a person would tell the servo where it should be.
1 slider - 2 views - 1 toggle to switch between
I'm not sure if you like this idea, it was like I said before you did all the work on the regular Servo ... maybe its easier to use the basic view from that ?
I think that the status is not necessary, but I find it useful that we have the Rest position (I don't know how to get that in the js) and the "Go to Rest" button.
I tried the repeat and it worked for me!
How can I know if InMoov is loaded so that I can sort the sliders with that in mind? something like
I think that the status is not necessary, but I find it useful that we have the Rest position (I don't know how to get that in the js) and the "Go to Rest" button.
Ok, make the button and I can add the js
I tried the repeat and it worked for me!
great !
How can I know if InMoov is loaded so that I can sort the sliders with that in mind? something like
<div ng-if="isInMoov">
When I suggested a search box for the sliders, it needs to be a general one - it will search all servos for name matches. The ServoMixer only knows about Servos, that is it. It knows nothing else. InMoov2 details cannot be in ServoMixer. This is why ->https://en.wikipedia.org/wiki/Separation_of_concerns
Wow, much better UI than I would have come up with :)
I don't think there should be any inmoov specific code in servo mixer. A simple alphabetical sort of servos should be more than sufficient. I don't think we should worry about status in the servo Mixer.. (bonus points if it has it..) but generally speaking.. I think the only controls in servo mixer should be the input position slider and speed of the servo. (this is all that gets saved into the pose.json files.)
I understand.I think I was able to accomplish what I did in photoshop.Adjusts for window size. Test if it is what you expect.
The filter I think is a great help, there are so many servos.
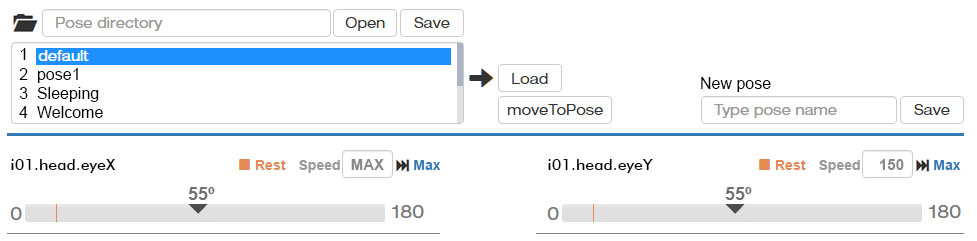
@Grog, this is what remains to be done:
List of poses files from directory
Button "Load" selected pose from the list
Fix the field "Type pose name" should now be just for Save not for Load
Fix rest value in line ServoMixerGui.html 58
<div class="restColor" ng-click="sliders[servo.name].value=service.rest; msg.rest()" title="Go to Rest">
Fix Rest in ServoMixerGui.html Line 68 is the position of the orange line.
<div class="restMixer" style="left: calc(100% - (({{100 -(service.rest*100/180)}}%)));"></div>
I think that was me. I was testing if I could fix that glitch of sliders that don't update sometimes. Trying to update it after loading, but I didn't know how to do it.
Wow ... Looks Great Astro !!! Ya the filter helps alot.
In additiont to the list for me ... I see it also does not load new Servos without a refresh - that should be fixed too.
Whoa ! - i just did a merge from develop -> webgui_work and there are 419 commits ! Quite alot of work has been going on :)
I'll start working on it after I resolve the conflict.. Great progress Astro !
The conflict was over the notifications at the bottom of the tabsView. I removed it on develop, but I see you've done more improvements - although they are not functional yet.
It looks like it has potential, but we shouldn't have 2 components that do the same thing. I can get it working with real notifications, but I was wondering, would their a way to have an adjustable handle to make the notifications window taller or shorter when open ? If I want to see 20+ notifications, its hard to use such a small window. On some of the complex applications I use, the cursor just changes to a double arrow over the boundry. You drag the boundry to the desired width or height and it stays there.
I like that it mostly follows the same behavior as the services tab (ie hover over will open it). I've had the thought before with the services tab. Tell me what you think.
Heh,
A quick look at where we've been and where we are ....
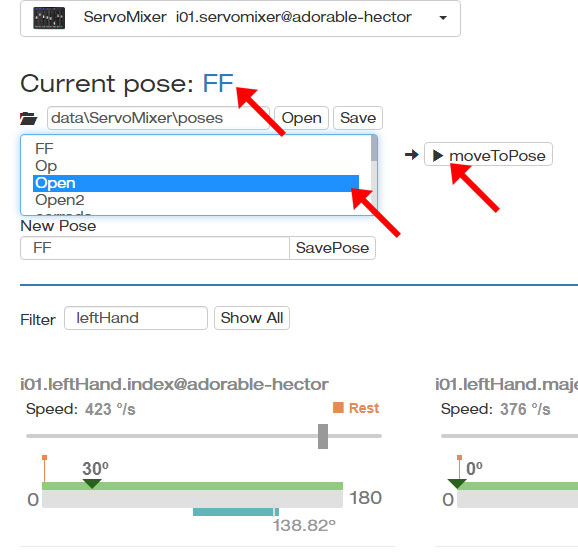
More stuff worky... the directory now defaults to it's common data/ServoMixer/poses instead of data/ServoMixer/{serviceName}/poses
When you click on a pose - it loads, so no need for a load button
I also added a currentPose to the ServoMixer ..
If I'm working on a current pose, I want it to remember what I'm doing and if I have to do a refresh I don't want it to lose that information.
I also think perhaps - a pose is with a set of Servos that may or may not be "all"
e.g. What if I load a pose that doesn't have all the servos it expects ? Do I get some kind of indication there are missing servos.
The Pose has a concept of a set of Servos - this is what perhaps should be listed below .. (not all servos)
You should be able to add or remove servos from your current Pose set. You should be able to select from another set of all servos....
Just some thoughts.
My update contained Java changes - so a jar update is necessary in addition to html & js
Wow, many improvements over time and very good ideas are emerging.
It looks like it has potential, but we shouldn't have 2 components that do the same thing.
I agree! I think we could leave the bell with the notification numbers, but by clicking on the bell that opens on the foot and can be resized as you say.
...I was wondering, would their a way to have an adjustable handle to make the notifications window taller or shorter when open ?
i will see if i can achieve that.
My update contained Java changes - so a jar update is necessary in addition to html & js
how can i download the jar from that link?
The Pose has a concept of a set of Servos
Perfect, it makes a lot of sense.I will see what I can do.
Go to the pr - look to see if the "auto-elves" tested it and it passed
If the build was successful - the links will take you the report ...
Sorry ... more clicks :P
Here ...
For the lifetime of the PR until it is merged into develop and deleted - you can track changes on it here - and always get the latest successful pr build
I was experimenting ... didn't know if you noticed but subPanels appear to work now, but the syntax to create them is very different. Subpanels probably could be refined more .. but before you do too much work on ServoMixer, I was wondering perhaps it would be better to have a 'view' of a Servo that is very minimal.
The new minimal view would be like what you currently have in ServoMixer except it "would be" the real ServoGui with elements hidden because some min view attribute was set.
I like it from an architectual level, because when someone changes or updates the ServoGui, they are less likely to break ServoMixer (no copy/pasted code - less code == fewer bugs)
It also might be easier to minimize the view of ServoGui vs re-implement all its functionality ..
ServoMixer would only show ServoGui BasicTab right?
I do not know how to do that.
Can you give me an example of where to see how to put a subPanel?
Or better yet, if you can put it into servomixer in webgui_work instead of the
ng-repeat="servo in servos"
what i should use to repeat the SubPanels.
later they would be filtered by only those in the pose, but to begin with I would at least need to see how it works with one.
I made a few options. Tell me what do you think?
The X remove de servo from the current pose. An you can add from the list above. You can see that these options can take up twice as much vertical space as the previous version.
Hi Astro,
I successfully got the panels within panels working (on complex stuff like Arduino oscopes - this does not work - but it appears to work correctly with servos)
My latest commit has ServoGui displaying dynamically vertically (I do not know how to make them horizontal).
I thought perhaps making parts invisible would be easier than making lots of new parts that already do the same thing.
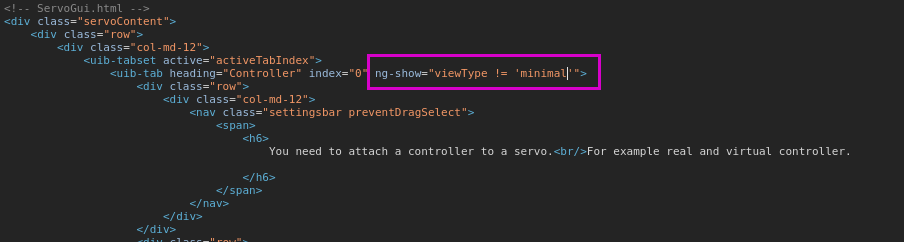
For example - if the header & tabs of the ServoGui dependend on a variable like $scope.viewType = 'minimal',
in ServoGui.js .. then potentially the sliders you have worked on previously would be visible while the rest could be made invisible.
I don't know if its worth the trouble, but I still believe it will be less fragile in the future, because when things change for Servo - a developer "might" make sure the ServoGui is correctly updated, but probably not the ServoMixerGui ...
Making things invisible in html could be done like this:
There is another thing missing which is how and when viewType is set. The reason these views are responsive and are showing information from the servo is because they are "sharing the $scope" of the ServoGui. What will happen is when viewType = 'minima' - the servos view will be minimal in both the regular ServoGui and the ServoMixer ....
I haven't worked out the best way to do this .... or rather - a way to change the view based on html context.
Hi Grog! That's great!!
tomorrow I start to put that together.
Today was a very long day, I didn't think it would be so hard but I think I did it with the drag of the bottom messages panel. I thought it was working perfect finally and when I tested it on the cell phone to see if it worked with touch devices, it didn't work at all.So I was trying various things until I achieved something. I am sure there must be a simpler and cleaner way to do it, it's work-ish ..! So try it to see what you think, if it is what you expected and it works as it should.
I just did the Push and I see that I needed to correct a little the height of the scroll but at least you can see if that could work or not.
I was trying to see the servos subpanels, I made make_web_dev.bat, clean directory and I can't see them, but yes, I can see the code you put in servoMixerGui.html I changed the code of the ServoGui.html page to make it compatible to hide parts, but I'm working blindly because I can't see it in servoMixerGui.
either you need to get it from the information i posted earlier regarding where to get the artifacts (http://myrobotlab.org/content/servomixer-ui#comment-11829), or kwatters needs to merge this, and after merge & auto-build on jenkins the make_web_dev.bat should have the desired results.
Great! I don't know how to put the servo name without the @something Something I noticed is, If you load a pose, modify it and save it with another name, it should be this new name displayed as Current Pose.
Load bug:
I record two poses, but if I want to execute the previous one it only seems to work the last one, "the current pose" changes to the previous instead the selected.
If I put this and "Save"
C:\dev\myrobotlab\data\ServoMixer\poses
17:30:08.204 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.service.WebGui - invoking local msg runtime@webgui-client-1234-5678.sendTo --> i01.servomixer@adorable-hector.setPosesDirectory(null) - 1592512208202
17:30:08.204 [nioEventLoopGroup-3-8] INFO c.myrobotlab.framework.MethodCache - getDecodedParameters threw clazz class org.myrobotlab.service.ServoMixer method setPosesDirectory params 1
17:30:08.205 [nioEventLoopGroup-3-8] ERROR c.myrobotlab.framework.MethodCache - requested getDecodedJsonParameters(ServoMixer, setPosesDirectory,[null]) could not decode
17:30:08.205 [nioEventLoopGroup-3-8] ERROR c.myrobotlab.framework.Service - webgui error method cache could not find ServoMixer.setPosesDirectory([Ljava.lang.Object;@6732a333)
Trying to send noworky
17:33:29.266 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.service.WebGui - invoking local msg runtime@webgui-client-1234-5678.sendTo --> runtime@adorable-hector.noWorky("astro") - 1592512409266
17:33:42.610 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.net.HttpRequest - read 12 bytes
17:33:42.611 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.net.HttpRequest - Invalid file
Maybe we can add a button
Maybe we can add a button "Max" and it will send the value 501 but show Max in the field.
WOW .. Awesome Astro ! Ya ..
WOW .. Awesome Astro !
Ya .. ServoMixer is generic - so InMoov/InMoov2 images would not be appropriate
What does the switch on the left do ? Detach from the controller ? If so - it shouldn't be disabled ... Servos can still move stuff in JMonkeyEngine even if they are not attached to a servo controller.
Looking great Astro
According to what I
According to what I understood from Gael, they are the ones that are set in the pose
I suppose that if we do not have the torso or legs activated, it means that then that data would not be stored in the pose unnecessarily. But I'm not sure if that's it. But I think if at another point it becomes enabled, it should have been stored with the default or rest I guess.
The ServoMixer is designed to
The ServoMixer is designed to be dynamic ... it should allow you a view of "any" servo services currently running. It does not know of any servos before they are created.
InMoov2 knows what servos it will create if asked.
So ServoMixer only displays what is currently running, therefore that switch is not needed.
Anything that is displayed in the ServoMixer is active.
oh I understand, so currently
oh I understand, so currently they are not buttons. I was confused to see it press and turn on and off but I didn't know what it did.
Ya .. ServoMixer is generic -
Ya .. ServoMixer is generic - so InMoov/InMoov2 images would not be appropriate
ServoMixer will have a list
ServoMixer will have a list of all running servos, but theirs no reason why that list can't have a search box associated with it.
and for example if you search for "servo" all servos with a name that starts with "servo" show up and hides everything else - similar to the service search box.
search for leftHand and all leftHand servos are the only things showing ... etc..
so it be ng-repeat with a filter
Great, I'll see if I can make
Great, I'll see if I can make it.
Now I made this version, is without the blue toggle button

but I just saw the html and the blue button has something "tracking" and toggle(servo.name) that I don't know what it does.
<button ng-class="['btn', sliders[servo.name].tracking?'btn-default':'btn-primary']" ng-click="toggle(servo.name)">{{servo.name}}</button>
If this is necessary, then it is correct that I put it as in the first version.
Ha ! .... I vaguely remember
Ha ! .... I vaguely remember what I was doing ...
This was before you did all that work on Servo.
Before I was trying to be very minimalist...
If there is only 1 slider but we have 2 concepts (control & status)
Where control is telling the servo where i want it to go..
status would be where the servo reports that it is.
tracking was switching the slider from control to status ... if the button was pressed, the slider would show the servo as it moved, if it was toggled again you would switch the slider to control and a person would tell the servo where it should be.
1 slider - 2 views - 1 toggle to switch between
I'm not sure if you like this idea, it was like I said before you did all the work on the regular Servo ... maybe its easier to use the basic view from that ?
I think that the status is
I tried the repeat and it worked for me!
How can I know if InMoov is loaded so that I can sort the sliders with that in mind?
something like
<div ng-if="isInMoov">
I think that the status is
I think that the status is not necessary, but I find it useful that we have the Rest position (I don't know how to get that in the js) and the "Go to Rest" button.
Ok, make the button and I can add the js
I tried the repeat and it worked for me!
great !
How can I know if InMoov is loaded so that I can sort the sliders with that in mind?
something like
<div ng-if="isInMoov">
When I suggested a search box for the sliders, it needs to be a general one - it will search all servos for name matches. The ServoMixer only knows about Servos, that is it. It knows nothing else. InMoov2 details cannot be in ServoMixer. This is why -> https://en.wikipedia.org/wiki/Separation_of_concerns
less is more...
Wow, much better UI than I would have come up with :)
I don't think there should be any inmoov specific code in servo mixer. A simple alphabetical sort of servos should be more than sufficient. I don't think we should worry about status in the servo Mixer.. (bonus points if it has it..) but generally speaking.. I think the only controls in servo mixer should be the input position slider and speed of the servo. (this is all that gets saved into the pose.json files.)
I understand. I think I was
I understand. I think I was able to accomplish what I did in photoshop. Adjusts for window size.
Test if it is what you expect.
The filter I think is a great help, there are so many servos.
@Grog, this is what remains to be done:
<div class="restColor" ng-click="sliders[servo.name].value=service.rest; msg.rest()" title="Go to Rest">
<div class="restMixer" style="left: calc(100% - (({{100 -(service.rest*100/180)}}%)));"></div>
I se the comment in ServoGui.js Line 269
// BELOW NECESSARY?
$timeout(function() {
$scope.$broadcast('rzSliderForceRender')
})
I think that was me. I was testing if I could fix that glitch of sliders that don't update sometimes. Trying to update it after loading, but I didn't know how to do it.
PUSHED!
Wow ... Looks Great Astro
Wow ... Looks Great Astro !!! Ya the filter helps alot.
In additiont to the list for me ... I see it also does not load new Servos without a refresh - that should be fixed too.
Whoa ! - i just did a merge from develop -> webgui_work and there are 419 commits ! Quite alot of work has been going on :)
I'll start working on it after I resolve the conflict.. Great progress Astro !
The conflict was over the notifications at the bottom of the tabsView. I removed it on develop, but I see you've done more improvements - although they are not functional yet.
It looks like it has potential, but we shouldn't have 2 components that do the same thing. I can get it working with real notifications, but I was wondering, would their a way to have an adjustable handle to make the notifications window taller or shorter when open ? If I want to see 20+ notifications, its hard to use such a small window. On some of the complex applications I use, the cursor just changes to a double arrow over the boundry. You drag the boundry to the desired width or height and it stays there.
I like that it mostly follows the same behavior as the services tab (ie hover over will open it). I've had the thought before with the services tab. Tell me what you think.
Heh,
A quick look at where we've been and where we are ....
Its been a long good journey ;)

More stuff worky... the
More stuff worky... the directory now defaults to it's common data/ServoMixer/poses instead of data/ServoMixer/{serviceName}/poses
When you click on a pose - it loads, so no need for a load button
I also added a currentPose to the ServoMixer ..
If I'm working on a current pose, I want it to remember what I'm doing and if I have to do a refresh I don't want it to lose that information.
I also think perhaps - a pose is with a set of Servos that may or may not be "all"
e.g. What if I load a pose that doesn't have all the servos it expects ? Do I get some kind of indication there are missing servos.
The Pose has a concept of a set of Servos - this is what perhaps should be listed below .. (not all servos)
You should be able to add or remove servos from your current Pose set. You should be able to select from another set of all servos....
Just some thoughts.
My update contained Java changes - so a jar update is necessary in addition to html & js
PR - https://github.com/MyRobotLab/myrobotlab/pull/741
Wow, many improvements over
Wow, many improvements over time and very good ideas are emerging.
It looks like it has potential, but we shouldn't have 2 components that do the same thing.
I agree!
I think we could leave the bell with the notification numbers, but by clicking on the bell that opens on the foot and can be resized as you say.
...I was wondering, would their a way to have an adjustable handle to make the notifications window taller or shorter when open ?
i will see if i can achieve that.
My update contained Java changes - so a jar update is necessary in addition to html & js
how can i download the jar from that link?
The Pose has a concept of a set of Servos
Perfect, it makes a lot of sense. I will see what I can do.
how can i download the jar
how can i download the jar from that link?
Go to the pr - look to see if the "auto-elves" tested it and it passed
If the build was successful - the links will take you the report ...
Sorry ... more clicks :P
Here ...
For the lifetime of the PR until it is merged into develop and deleted - you can track changes on it here - and always get the latest successful pr build
http://build.myrobotlab.org:8080/job/myrobotlab/job/PR-741/
I was experimenting ...
I was experimenting ... didn't know if you noticed but subPanels appear to work now, but the syntax to create them is very different. Subpanels probably could be refined more .. but before you do too much work on ServoMixer, I was wondering perhaps it would be better to have a 'view' of a Servo that is very minimal.
The new minimal view would be like what you currently have in ServoMixer except it "would be" the real ServoGui with elements hidden because some min view attribute was set.
I like it from an architectual level, because when someone changes or updates the ServoGui, they are less likely to break ServoMixer (no copy/pasted code - less code == fewer bugs)
It also might be easier to minimize the view of ServoGui vs re-implement all its functionality ..
Let me know what you think
ServoMixer would only show
ServoMixer would only show ServoGui BasicTab right?
Can you give me an example of where to see how to put a subPanel?
Or better yet, if you can put it into servomixer in webgui_work instead of the
ng-repeat="servo in servos"
what i should use to repeat the SubPanels.
later they would be filtered by only those in the pose, but to begin with I would at least need to see how it works with one.
Tell me what do you think?
The X remove de servo from the current pose. An you can add from the list above.
You can see that these options can take up twice as much vertical space as the previous version.
ServoGui(s) inside ServoMixerGui
Hi Astro,
I successfully got the panels within panels working (on complex stuff like Arduino oscopes - this does not work - but it appears to work correctly with servos)
My latest commit has ServoGui displaying dynamically vertically (I do not know how to make them horizontal).
I thought perhaps making parts invisible would be easier than making lots of new parts that already do the same thing.
For example - if the header & tabs of the ServoGui dependend on a variable like $scope.viewType = 'minimal',
in ServoGui.js .. then potentially the sliders you have worked on previously would be visible while the rest could be made invisible.
I don't know if its worth the trouble, but I still believe it will be less fragile in the future, because when things change for Servo - a developer "might" make sure the ServoGui is correctly updated, but probably not the ServoMixerGui ...
Making things invisible in html could be done like this:

There is another thing missing which is how and when viewType is set. The reason these views are responsive and are showing information from the servo is because they are "sharing the $scope" of the ServoGui. What will happen is when viewType = 'minima' - the servos view will be minimal in both the regular ServoGui and the ServoMixer ....
I haven't worked out the best way to do this .... or rather - a way to change the view based on html context.
Hi Grog! That's
Hi Grog!
That's great!!
tomorrow I start to put that together.
Today was a very long day, I didn't think it would be so hard but I think I did it with the drag of the bottom messages panel.
I thought it was working perfect finally and when I tested it on the cell phone to see if it worked with touch devices, it didn't work at all. So I was trying various things until I achieved something.
I am sure there must be a simpler and cleaner way to do it, it's work-ish ..!
So try it to see what you think, if it is what you expected and it works as it should.
I just did the Push and I see that I needed to correct a little the height of the scroll but at least you can see if that could work or not.
Hi Grog! I was trying to see
Hi Grog!
I was trying to see the servos subpanels, I made make_web_dev.bat, clean directory and I can't see them, but yes, I can see the code you put in servoMixerGui.html
I changed the code of the ServoGui.html page to make it compatible to hide parts, but I'm working blindly because I can't see it in servoMixerGui.
Hi Astro, make_web_dev.bat -
Hi Astro,
make_web_dev.bat - will get the develop branch myrobotlab.jar
kwatters still has not accepted the - https://github.com/MyRobotLab/myrobotlab/pull/741 pr
either you need to get it from the information i posted earlier regarding where to get the artifacts (http://myrobotlab.org/content/servomixer-ui#comment-11829), or kwatters needs to merge this, and after merge & auto-build on jenkins the make_web_dev.bat should have the desired results.
Great! I don't know how to
Great!
I don't know how to put the servo name without the @something
Something I noticed is, If you load a pose, modify it and save it with another name, it should be this new name displayed as Current Pose.
I record two poses, but if I want to execute the previous one it only seems to work the last one, "the current pose" changes to the previous instead the selected.
If I put this and "Save"
C:\dev\myrobotlab\data\ServoMixer\poses
17:30:08.204 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.service.WebGui - invoking local msg runtime@webgui-client-1234-5678.sendTo --> i01.servomixer@adorable-hector.setPosesDirectory(null) - 1592512208202

17:30:08.204 [nioEventLoopGroup-3-8] INFO c.myrobotlab.framework.MethodCache - getDecodedParameters threw clazz class org.myrobotlab.service.ServoMixer method setPosesDirectory params 1
17:30:08.205 [nioEventLoopGroup-3-8] ERROR c.myrobotlab.framework.MethodCache - requested getDecodedJsonParameters(ServoMixer, setPosesDirectory,[null]) could not decode
17:30:08.205 [nioEventLoopGroup-3-8] ERROR c.myrobotlab.framework.Service - webgui error method cache could not find ServoMixer.setPosesDirectory([Ljava.lang.Object;@6732a333)
Trying to send noworky
17:33:29.266 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.service.WebGui - invoking local msg runtime@webgui-client-1234-5678.sendTo --> runtime@adorable-hector.noWorky("astro") - 1592512409266
17:33:42.610 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.net.HttpRequest - read 12 bytes
17:33:42.611 [nioEventLoopGroup-3-8] INFO class org.myrobotlab.net.HttpRequest - Invalid file
Pushed!