
The "beginnings" of a web interface I started a last year for online Robo-Futbal game - http://myrobotlab.org/content/playing-robot-football-online-using-mrl . Since I have been side tracked with all sorts of other projects, this one has languished for a year, but after creating an Anrdoid MRL version, I saw the benefit again of having such a web interface. It would be more portable than any other GUI framework. The browser is the omni-present front end.
Alessandruino inspired me to look at what I had done (so long ago).. And I was pleasantly surprised that it was not "too bad" of a system. It still appears to work, and I had one big comment in the code, which said. "ARGG! the connection between the server and the client resets after every client request !!!"
I got frustrated the technology was not there to support bi-directional communication. That was then, and now we have HTML5 + websockets ... YAY ! Websockets has not been around for a long time - the compabibility matrix is here :
With IE 10 support of websockets starting just 7 months ago..
The strategy I have is to use the same client side framework of GSON & JQuery UI, but replace the AJAX with websockets !!! At least that is the plan'dejure :)
There are other websocket "frameworks", but I believe I need the bare minimum of support - just the raw socket - I have all the rest under control, and I don't want to drag a huge amount of dependencies into MRL. But for references I list some of the frameworks here :
- Google GSON - Turns Java into JSON and back again .. small, tight, clean and proficient .. the Google Way - Already use this in the current implementation, and I'm going to keep it.
- Google Web Toolkit - Amazing project which allows complex web front ends to be build - communication, and many other goodies. It compiles Java into cross-browser compatible Javascript - crazy great stuff - but I feel its a bit overkill for what I need
- JQuery-UI - is a increadible Javascript library where all sorts of complex animations or widgets can be easily created. It has a great "theme roller" which basically paints alll the widgets and thingys with ease. Currently use this and will continue to do so.
- JQuery - fantastic Javascript framework for creating fancy web front ends
- JQuery Mobile - a UI framework created specifically to meet the demands of phones & tablets (will be using this in the future)
- Already there are several WebSocket frameworks for Java - one of the more lighterweight ones appears to be Atmosphere - with excellent documentation. And here is a link with great documentation regarding the Async-IO.org regarding how the framework works.
- Another framework is JWebSocket - which in my opinion seems overly-complex (made for J2EE) :P I don't need a web container
- HTML5 WebSockets - Yay ! Low latency fully bi-directional communication api
On starting up the MRL WebServer service I was surprised that it looks like it still works ! Now to start replacing the AJAX with websockets. A little polish and refactoring and I think a whole new front end can be created rather quickly ...
Yay for websockets ! (at the moment)
Old Recipe
Download complete package (there was a repo change on this one)
unzip... into MRL install directory
get the "new" ajax.zip
unzip it into the MRL install directory, so it looks like this...
Start MRL - install WebServer service...
Restart MRL - start a webserver called .. "web"
.png)
Get browser go to http://127.0.0.1:19191/
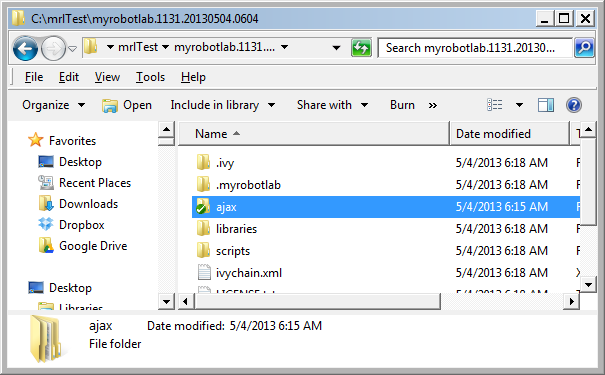
You should see a listing of the directory like this :
.png)
Browse or go to - http://127.0.0.1:19191/ajax/service/arduino/arduino.html
You should see the Arduino now,
Create an Arduino service called "arduino"
connect and LED to one of the pins - click it on and off on the web page - it (hopefully will go on and off) !
If you refresh - the web page can get out of sync .. at the moment it only sends commands - so if you change the ardunio, the refresh, an led will show off when its on - but when you press it again - it will send and On .. and it will be back in sync ..
With simple "AJAX" the MRL server can not send the browser information when it wants.. but with new improved Websocket . this will change !!

Wow Grog..the dream becomes
Wow Grog..the dream becomes truth :D can't wait to test it... So cookies are in the oven... How much is the cooking time?
You could test the webserver
You could test the webserver / arduino if you wanted (old recipe).. but the cookies aren't in the oven yet... I just found out I need new websockets ingredients for yummy recipe..
How can i "taste" the old
How can i "taste" the old recipe? ;D
arduino.htm file modified...
arduino.htm file modified... ;D waiting for the WebServer :D to see if it can work
You are now controllable by
You are now controllable by an Arduino ! :D
Nice shirt !
I see lots of potential for this... Like MRL working on tablets & smartphones with this interface !
(now I just got to fix the recipe!)
We did it ! Connected to
We did it !
Connected to Alessandruino's Arduino and switched pin 10 on and off 6000 miles away !!
THIS IS NOT A NORMAL
THIS IS NOT A NORMAL BLINKING...THIS IS THE 6000 MILES FAR AWAY REMOTE BLINKING....
IN THIS PIC GROG IS TURNING ON AND OFF MY LED,FROM PORTLAND (USA) TO RUTIGLIANO (ITALY) USING WEB SERVER...GREAT STUFF !!!!