
Awesome work Astro :)
When I started, I grabbed the darker control immediately - and stuff was worky, I really like the grey status and had fun moving servos back and forth with speed control. Very cool.
To get it fully worky I'm starting to add some edits. Hopefully when you pull you wont have locally modified files, otherwise you will probably get "conflicts".
if you pull and git is not happy - it will tell you which files it will have problems with
for these files you want to stash or commit them ...
after this is done - you can pull and you might have conflicts to work out - git will tell you which files have conflict ..
You modify those if you have any - look for === HEAD etc..
save them..
commit them..
pull again .. if no complaints you should be good to proceed.
#1
A concept that has changed in Nixie's Servos is they can possibly have more than one "Controller".
I don't know the best way to handle this - I know you don't want the UI to grow vertically, because you made the Basic/Advance sliders line up. I started to make it possibly grow horizontally - but it might not be a good solution.
How will Servos have multiple Controllers ?
I will explain the new feature in Nixie.
- Servo srevice is a ServoControl it can attach to multiple ServoControllers
- Arduino is a ServoController, so is JMonkeyEngine - so a single Servo can drive both "real" and "virtual" ServoControllers. This way you can give commands to servos & a real InMoov and a Virtual InMoov can bot recieve commands
- 2+ Servos can be driven by the same ServoControl - in this senario 8 servos could be "attached" to a single ServoControl and they would all be synchronized.
I don't know a good way to manage this in the UI, perhaps you might have some ideas.
#2
Why is the textbox corners not rounded ? ;) not a big deal .. but this part is also part of the ServoController .. so it potentially could be "multiple"
E.g. I want to control 2 servos on a single Arduino .. I "should" be able add arduino twice with 2 different pins - so a Controller UI part could be a form block/record, and I can add or delete them.
#3
I see your notes on test - I made the angular js "attach" directive a long time ago, it was supposed to facilitate adding controllers.
Perhaps we should revise it to work better?
It is good because it allows typing, and free form text entry - but this can be bad too, because a noobie doesnt know what to type - even though an expert may want the control. At the moment I don't think type-ahead is good for noobies, so if we revise it - it should probably be a drop down.
Look forward to your input - Tag !

Hello Grog, Astro, #2 I think
Hello Grog, Astro,
#2 I think also it should be round corners, no big deal like you say :)
#3 This whole "temp" block is supposed to be completely removed, the idea was to use the controller dropdown to click/ attach each selected controller. This way you could have more controllers selected in the same dropdown.
#1 I guess a dropdown and click connect for each selected pin could be a solution?
I am totally suprised to find a:
for to select a controller, I would have never thought of that.
I had tried to fix:
Invert, Blocking, Sweep, and autoDisable as you can see in my pushs, but none are still working, there is confusion between java and html. I think only the Master Captain can fix those stuff.
I am totally suprised to find
I am totally suprised to find a:
Ya, don't worry about it .. copy and paste error, trying to find an appropriate combo/box/select ...
#3 This whole "temp" block is supposed to be completely removed, the idea was to use the controller dropdown to click/ attach each selected controller. This way you could have more controllers selected in the same dropdown.
Not sure if I understand.
Yes - we need a way to add more controllers.
There needs to be a way to selectively remove controllers.
I as a user, want to see what controllers my ServoControl is currently attached to. This means a variable list. It should be in basic view and all controllers currently attached should be visible. This means its a variable list - If its above the slider it will ruin the advanced/basic same level that Astro put in
However, maybe that doesn't matter as most noobies will most likely start with only 1 controller.
So maybe like this ? attach button would need a modal form to be filled out
which would include controller and pin - when they say ok - you would get a "record" below ...
most of the time it would be only one controller so most of the time the advanced/basic slider would be the same level.
With multiple ServoController functionality some things are singular and some are multiple now..
detach for example would be per ServoController..
enable/disable is still singular - when applied it enables/disables all
At the moment there is only a singular possiblity for Encoder and that is unlikely to change.
attach button would need a modal form to be filled out <- work to be done for this solution
I'm going to start working this way - unless someone has different ideas
This is what I've currently
This is what I've currently pushed so far..
#1
The idea is you'd select one of the controllers - hit the attach button, and the controller record would go down below. I still have to make the modal dialog that asks for pin.
#2
I was going to be enabled/disabled into a simple toggle, but for some reason the styling is not good - I don't know why.
Hello Grog, #1-I find it
Hello Grog,
#1-I find it confusing to have those elements floating in nowhere. And also to have attach and detach like that. This reminds me of the first servo webgui which was a bit odd. Lets see with Astro if he has an idea of how to set various controllers and various pins without dismantling the aspect of the UI.
#2-yep it appears broken at the moment, I cannot select a pin or do anything.
The pull worked perfect. 1)
The pull worked perfect.
1) ...possibly have more than one "Controller"
I get it.
2) Why is the textbox corners not rounded ?
yes, something with boostrap form-goup style. I have to fix those details and the consistency of the height of all the buttons and input fields.
3) Yes, TEMP is supposed to be completely removed.
I left it there just to be able to test with attach, but you have to delete it and see how to make the drop down work. But now that changed and we have the option of multiple controllers.
A multi select drop down can be confusing?
I think we need more space for it to be understood, either in a modal or having the whole Tab dedicated to assigning multiple controllers, where you can attach / detached, add new or remove.
I think this may be a solution. We could add another Tab and change from Tab some buttons of the Tab of Advanced in Basic to have a single line of buttons on the slider.
The slider will remain at the same height in Basic and Advanced, visually it is more balanced by bringing some buttons to Basic.
This may work or give other ideas.
I think "Remove" might be inside the drop down itself, but it would not be the place where I would look for it.
Maybe move Encoder to Advanced and Auto-disable to Basic.
But Auto-disable takes up more space and may not fit in Basic.
Hello Astro,it looks like a
Hello Astro,
it looks like a good plan to me!
It would make more sense to have Auto disable in Basic and encoder in Advanced. I see what you mean with space, but maybe we can reduce a little bit the spaces between each section of Basic.
Update: to gain space in Basic, the button Invert could go in Advanced
I order of tabs appearance it should be Controller, Basic, Advanced when no controller is attached.
In a magical world, if a controller is attached, for a fast usage, the order of appearance should be Basic, Advanced, Controller.
I feel sorry for you to have to re-model the UI again. I was happy with what you had achieved.
By the way, great job on the SpeechRecognition UI, it's looking super and all is working well.
Much more understandable!!
I had mentionned to Grog, that we would need to have the option to stop the wake up word.
Currently if you set it, you cannot stop it. but I haven't seen the function to stop it in Java.
Yes, that can
Yes, that can work.
SpeechRecognition UI
it took me a long time because I wanted to do it with boostrap, but I couldn't make it look the way I wanted and I ended up doing it with tables. It is not good, but later it can be redone to make it more compatible with cell phones.
But since there was already a big table for the log, having a table for the design was not going to make things worse.
I struggled a lot with the log table and the header at 45 degrees, I could not make the whole header stay fixed on top, everything fell apart wanting to fix the header, so I abandoned the idea and put two tables and in the top one the first row is hidden to keep the dimensions of the columns with fixed size to match the table below.
I had never used hsl color. It was the only way I found to be able to use the value 0.98 which is actually a string in Angular, to convert it to a number with a calc, but calc can only use + - * /, there is no integer function in css. You also can't make comparisons of values to change color if it's greater than 80 putting it in green and less than 80 putting red to use that value of "confidence" in the colors, so after going around it a lot, I discovered that multiplying and subtracting it could have acceptable values to alter the hue in hsl. But if at any point the value is 0, it ends up being blue instead of red. I did not find the way to map the value range that confidence gives me to use it from red to green.
style="color: hsl(calc(({{recognizedResult.confidence}}) * 200 - 100),100%, 35%);"
Negative values cause colors not to be within a red-orange-green range. So that's the best I could do using the confidence value.
I think the end result turned out quite well and a quick reading of what is happening.
Gael: "...the option to stop the wake up word..."
I just tried it, if you clear the input field, leave it blank and press Set, it doesn't do what you expect and it's still set.
Gael: In a magical world, if a controller is attached, for a fast usage, the order of appearance should be Basic, Advanced, Controller.
It really isn't good for things to change places. You already learned where it was, and you use that visual memory without reading and click on the first Tab. If a button changes places, you automatically feel lost for an instant and you lose time understanding why this interface does not look the same as the others.
It is as if someone were going to put order in your house and you can no longer find the forks, because they put them in in different drawers depending on the day of the week, and that would bother you.
But the way it is working now, if you are in pinky using the Advanced tab and go to thumb for the first time, it appears in Controller, if you go back to pinky, Advanced is selected because it was the last one you used. The last tab you were in that servo is always selected. So if you already used controller and start using another tab, it won't go back to Controller by itself until the next time you run MRL.
One thing that could be done, is that if you start MRL and the Controller are already set because the configuration was loaded, by default the Tab Basic will be selected when opening any servo. That would be logical, without changing the order of the tabs. That should be able to be done in Angular.
@Grog, let me know if you agree with the Tab Controller, I start to make the changes in ServoGui.
Tab Controller is
Tab Controller is
Ok. I made some changes, it
Ok.
I made some changes, it can serve as your base and we can improve the design later.
I'm not sure "Add new controller" and "Remove" buttons are necessary, or it is done in a different way.
I need to fix the toggle styles because it looks different on the different tabs.
I moved the "Start capture" button to the left of the Grabber, but if it's confusing we can put it at the end as Gael indicated.
Hello Astro, Controller tab
Hello Astro,
Controller tab is good and clear!
:)
Thanks Gael! let me know if
Thanks Gael!
let me know if I can help with anything else.
Hello Astro,As you know
Hello Astro,
As you know currently the servo webgui is not working properly because of functions in java that need to be adapted.
On the develop branch, the version that people download as the "latest", we have a intermediate version of servo webgui that was pushed and it might really confuse people if it stays on there too long.
We should either set back the old working version or push the latest. What do you think?
On another topic, maybe we could work on programAB webgui. If you git pull directly from the programAB branch, you will see that it's very strange, with a big picture and the bot properties showing up which really shouldn't be there. But maybe it's Grog that is doing some tests at the moment.
Otherwise, what about working on the main log errors and message to put them at the bottom? And what about the tab button you had designed for the left sidenav?
I've been working with
I've been working with kwatters to get localizations done..
I have PRs behind that one relating to ProgramAB and various updates to Speech Synthesizer webguis.
After those are processed I can get to Servo.
I have now processed all my
I have now processed all my work on other branches ..
Now, I'm back on webgui_work looking at the FIXME in controller tab
Hello Gael,In "latest" if
Hello Gael,
In "latest" if the servo part doesn't work well, I think it should be the older version.
Do I have to be inside the "c: / dev / myrobotlab / ProgramAB" directory and do
git checkout "programAB"
there? and git pull
Or is it better to wait for Grog to finish working on that part?
what about working on the main log errors and message to put them at the bottom?
I'm lost. What is "main log errors and message"? Can you put an image?
It's not the notifications that are in the top bar, in the bell, right?
And what about the tab button you had designed for the left sidenav?
Are you talking about this:
I had forgotten, so much debate, so many versions and I thought that in the end you preferred a more minimalist version. Yes, I can change it.
Hello Astro, It seems Grog is
Hello Astro,
It seems Grog is going to fix the servo webgui, that will be even better than the old version.
Lets see in the coming days...
1-what about working on the main log errors and message to put them at the bottom?
Yes I thought at some point we would do this for the messages but maybe it is not what was finally decided.
2-And what about the tab button you had designed for the left sidenav?
Yes I thought it was more graphical than the current glyphicon.
Ahoy ! .. back on Servos ..
Ahoy ! .. back on Servos .. Yay..
Also I'm excited to say kwatters and I had several long talks, and Servo now has a single controller
There still some issues to settle, but we agreed to leave those in the future.
So, now that servo has a single controller - I dunno if that warrants changes on the ui .. I'm good the way it is.
Attach is now working - i've pushed changes to webgui_work
I see Astros new control bar. But I would prefer "services" for a short name vs "control" - most control is done through the switches, buttons and sliders of a service panel. The thing on the left is like a bookmark for services.
controller drop down works attach/detach should work - pin works.. enable has a few bugs..
Blocking Sweep Speed auto disable etc.. need to be either fixed and/or tested...
My plan is to keep webgui_work branch updated - with small incremental fixes.
Looks great Astro !
I admit that at first I was confused on how to setRest ... but then I got it - I do like how the rest position is shown.
Back to updating !
@Astro - is this needed in ServoGui.js ?
I see rzSlider uses a similar function - but what's the purpose of it here?
Somethings very wrong with speed control ... but I'm not using the latest mrlcom .. so I'll upload that.
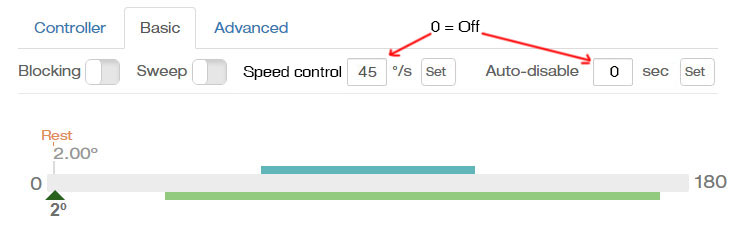
How do you turn on/off auto-disable?
Hello Grog, I am out of
Hello Grog,
I am out of Paris, therefore I cannot test on real servo anymore.
But I can test on the virtual servo available via Intro. Its a bit strange to have the virtual servo loaded between the feet of VinMoov, but that is another problem.
I found the VirtualServo and
Nice .. enjoying the country ;)
I found the VirtualServo and clicked through the Intro, but I do not see it in JMonkey.. I dont see InMoov either, but I wouldn't expect to when I start this way.
Are you all checked in & pushed ?
Ah .. this is why...
because it only sees it in 'runtime' and not develop time
Ahoy Grog! Lots of good
Ahoy Grog!
Lots of good news. I have seen that you and kwatters have been very busy. Nixie is taking a lot of effort, but they are great improvements.
I would prefer "services" for a short name vs "control"
Ok "Services" then. I was not sure with the name so I put that long name so you can see it can be adapted as it is not part of the image.
SetRest
Min and Max, it should work the same way even though the word "Set" is not implicit in the button. Maybe add it in title = "Set Max". I think Gael had already added it and I accidentally overwritten it.
$scope.getSelectionBarColor = function() {
How do you turn on/off auto-disable?
Maybe we can use the same logic in Speed, we remove "Set" button and put a toggle, if it is OFF it would not be controlled and it would be Full speed. But currently the word "control" is not implicit in Speed.
Maybe something like this:
The problem is if you change the speed while ON, how do you set it? Should you turn it off and on again? It is not understandable. Same for Auto-disable time.
So we need the "Set" button too right?
Now we have the problem of space, there are many buttons.
We can add another Tab. "SuperMegaAdvanced" haha.
Maybe if we set Auto-disable to 0 and Set it would be OFF, the same for Speed. Then they would both have a single "Set" button.

No, this is not a good idea. 0º / sec is not the same as Full speed and 0 sec auto-disable is not the same as Always enable.
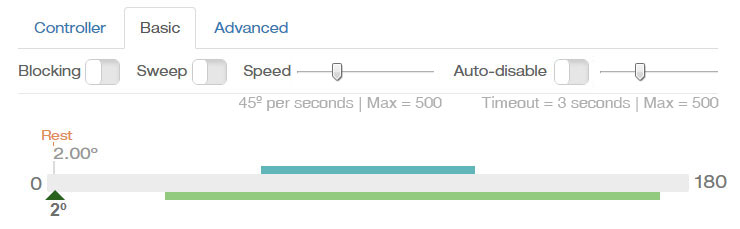
What do you think if we put
What do you think if we put sliders. I don't know what the maximum speed is, it is not clear with a text input how much I can put. If we use a line below as in the Advanced Tab, we can put the value of the slider in text.
So every time I move the slider I would do the "Set"

Ya Astro,The sliders are an
Ya Astro,
The sliders are an interesting solution.
I like it.
The Max is a little complex though ...
we try to manage speed, but the user still has the ability to "not use speed control"
I think what you suggest might work ... Max = 500 .. should just be Max (which means speed control not implemented) - I don't know the granularity of the slider, Gael might have some input.
Do you want to push it ?
Ahahah .. so cool .. Gael has
Ahahah .. so cool .. Gael has been playing with servos in the Intro.
Start webgui, start through tutorial, get a worky virtual servo you can move !
:D Awesome..
Some details still need to be polished out...
Does it look like this to
Does it look like this to you?
Yes. I don't know how to do
Yes.
I don't know how to do this in Angular
onchange="autoDisableSlider({{service.name}}, this.value)"
{{service.name}} is not valid into javascript
And you need to set the value in angular in addition to showing it,
I don't know how to do that
(No subject)
Thanks Astro for the
Thanks Astro for the sliders. I've made progress.
the speed correctly is set to a value between 1 - 500 then Max with no speed control ..
timeout is in seconds
The basic tab automagically is set first, if a controller is already set ... and the controller tab should get auto-magically set active if there is no controller currently set on refresh ... one less click the user has to do
I notice moving a real servo at slow speed, if i slid the position slider and kept my finger down - it would eventually get to my new position. But, if I lifted up my finger, I would see a setPin command followed by an enable - (it stops the servo).
In my mind there are a couple bugs.
Why does setPin + enable stop the servo?
Why is the gui doing this ?
Maybe we should start with ... what is desired?
Sliders can be a bit complex.. there is the changing of the position, in addition there is the down-click and up-click.
Is the desire to have it disabled on down-click when choosing an new position ? then on up-click send the command to the servo to move?
Without clear intention - the result will always be mysterious
Auto Disable Default - do we
Auto Disable Default - do we want that as an Advanced Feature ?
Dunno where to put it - its a bit crowded ;)
How do you change Input and
How do you change Input and Ouputput Min/Max ?
We're probably ready to start talking about setMinMax map input & output....
Servo bug Yes, I noticed
Servo bug
Yes, I noticed that was happening. With one click, the UI responds but the servo value does not move. If you hold the click or drag it works. But I only use the position value to move the divs, I did not touch any of the programming, it is only the aesthetic part. I suppose it has to do with the errors that appear in DevTools that shoot up like crazy and chrome stops responding within a few minutes. It is difficult to work with my machine because it does not support that, DevTools closes itself everytime and Chrome freezes and I have to kill the process after a few minutes and start again, that is why it takes a long time for me to make the changes. I guess that bug must have something to do with it.
Auto-disabled in Advanced
There's no place there. Maybe if we rename the Tabs so that it doesn't have the idea of "Basic" "Advanced" and put other names, we can make another Tab and group buttons there.
Because now Basic is very populated with elements that for me should be in Advanced.
If that's why you're asking to move it.
Maybe we can regroup and make another tab.
Controller
Basic
Limits
Advanced
How do you change Input and Ouputput Min/Max ?
Input and output Min/Max should work just like Rest. Go to the position and click Min or Max to set this value.
I did many fixes .. you
I did many fixes .. you should pull and get the latest webgui_work jar
http://build.myrobotlab.org:8080/job/myrobotlab/view/change-requests/job/PR-677/
http://build.myrobotlab.org:8080/job/myrobotlab/view/change-requests/job/PR-677/lastSuccessfulBuild/artifact/target/myrobotlab.jar
I think I might have fixed the high cpu error one as well ..
If you see that problem again - tell me the way to reproduce.
I like your idea with another tab named limits ;)
(No subject)
ServoGui Round 3?
"Professional bouts are limited to a maximum of twelve rounds."
I see that I have a lot of support from all of you with version "Round 2", I see that it was a great success.
However the interface of how the values are set the first time you use it may not be quickly understood yet.
I was thinking that we can use half of the winner of "Round 2" to move the servo only and not as a tool to set values.
If we removed the green bar "input range". The entire slider would be now the "input range" and we have the servo feedback on the blue output bar.
So we can have in the Basic Tab this slider control, where we can see with the naked eye that the minimum and maximum value are not 0-180 with which we understand that we are working within a limit. This Basic tab is the "main" where we only want to move the servo and we should not worry about other things if we already configure all the other things well. If the user notices that the servo is not reaching the desired position, he realizes by the green numbers that a limit is applied on de input and has to go to the Advanced tab to calibrate it or the output. It doesn't make any sense that the user can drag outside the Input range like now. You want to move from minimum to maximum.
So in the Advanced Tab we can have the same slider to move the servo and other aesthetically different sliders to set the values. I used these with circles by default, but they can be rectangular, thinner, it doesn't matter. The slider does the "Set" after dragging.
Rest, internally only moves within the range of the output, so it does not need to be validating if it was setting outside the range.
With Rest = 90 it will be shown in the middle of the blue bar.
Changing the values would update the servo slider range values, the blue output bar and Rest.
You don't need to explain this anymore
.png)
And with this, we also eliminated Limits Tab since we could put the buttons, Encoder and limits all in Advanced Tab.
------------------------------------
Update Basic Tab
I know there has been a lot of debate on this topic.
I am seeing it from the GUI side, not internally how it works.
Now that I'm thinking about it better. I think in Basic Tab, we don't mind seeing the input limit, that is an advanced configuration that has a mapping with output.
It would be confusing for me to drag and see that the servo is not reaching my position because it is doing it on another scale in the output line.
As a user I want to move the bicep and I have a servo from 0-180 but I can see that I am limited from 10 to 68 degrees. That is what I would expect to see in Basic Tab, I am not interested in the mapping that is being done with the input, that I would look for in Advanced Tab. If this slider is going to be used in the ServoMixer, I would try to make it as simple as possible visually, because everything else already has to be set in Advanced.
Then it would be Position, Limits and Rest and I can only drag from 10 to 68.
The slider will always be 0-180 but internally it will have the output value mapped.
Does what I'm thinking make sense?
I am referring to the graphic representation of how the user would understand it.
I think I'm just confusing myself with all of this. I finish thinking something and then I think the opposite.
I re-read your comment
I re-read your comment several times.
I agree with what you say :
Kwatters and I are working on the last_servo_fixes branch, and have gone through and done very deep cleaning and lots of java improvements.
I need to stay on this branch until we are done. I'll start what you suggest with the 3 rz sliders - I will need them for testing. Your welcome to develop on this branch too if your interested, or you can wait and when the java changes are done I'll merge it with our webgui_work
(No subject)
Separation of Control from
Separation of Control from Status !!!
@astro I took some of your suggestions, and have implemented some of it. They are ugly, but I am no master of css.
I was showing kwatters how much I like this setup, because it is an excellent example of separting status from control. In the UI (and even in the code) when status and control are sometimes linked together using the same ui component or same variable. Having these linked is very bad, but this design is excellent with the separation. Control only sends msgs of what the user wants, updates from the service come back in status msgs updating status ui components ... goodtimes..
This is what I got so far. I
This is what I got so far. I don't have the css skills to put Min and Max together :P
Very worky
Hello GrogLast night I was
Hello Grog
Last night I was trying to fix the movement in invert mode.
I tried doing the calculation in the html. I tried anyway using ng-show ng-hide to make show and hide but I can't understand why it doesn't work, no matter the combination I use, it always adds the class "ng-hide" to me even though ng-show = "true".
But I think that instead of having everything duplicated for output Min Max and status in Basic, Limits and Advanced, which complicates maintenance, it would be better if we have a variable that is already calculated in the js.
So I was encouraged to get into ServoGui.js
So I made a few changes, but it responds strangely in invert mode. Every moment it jumps to the normal value while I drag it.
I changed this and tried to use another variable displayPos, but it also makes strange jumps, as the variable does not have any value. and jump to 0 or nothing ""
case 'onServoData':
if ($scope.statusControlMode == 'status') {
$scope.service.currentPos = data.pos
if ($scope.service.mapper.inverted){
$scope.service.displayPos = 180 - data.pos
}else{
$scope.service.displayPos = data.pos
}
$scope.$apply()
}
break
I think Output Min and Max would also be affected by invert, right?
we could have then something like this
if normal displayOutputMin = limits.minValue
if inverted displayOutputMin = (180 - limits.minValue)
But I don't want to touch any of that because you are working on how to make it work.
you can wait and when the java changes are done I'll merge it with our webgui_work
Yes, I think I better wait and then see what I can do to help so I don't cause problems.
I see that you already advanced with that, so I'm going to do a pull to see if I see the same thing.
when status and control are sometimes linked together using the same ui component or same variable. Having these linked is very bad, but this design is excellent with the separation...
I was just using the value of current.pos and eventually limits to move divs, but it did not have a good logic, as you say if you wanted to change the limit and the current range did not allow it. Using the slider for control also as a setting tool, yes in the end it seemed a bad idea to me. Now I can set a safe range at first without having to move the servo to that location and then carefully adjust.
Astro !I tried to merge a
Astro !
I tried to merge a huge amount of work that was on last_servo_fixes branch. There were lots and lots of conflicts, but i tried to correctly fix them all.
You should be able to correctly use Servo now:
It should look like this.
The lines now follow the cursors when adjusted. And the status position does the correct tracking.
It should be very functional. I believe at this point too the variable names are fairly stable. It looks crappy, but I am no master of css.
1. - the Max is pushed over .. table problems I guess :P - but it should stay in this order ..
Rest is a part of "Input"
2. the end boxes aren't desired, I like what you did just having a number. I'm not even sure 0 & 180 are really that necessary on these.
3. I added a "Lock" button and locked input with output by defalt. Most users will want this, but advanced users can unlock it for different behavior.
Let me know if any part does not behave the way you would expect.
All these changes are on webgui_work now. - you'll need to pull
Hi GRogI couldn't see it
Hi GRog
I couldn't see it working properly so
I did a clean install with make_web_dev.bat
I downloaded as per what I could see is the latest jar
http://build.myrobotlab.org:8080/job/myrobotlab/view/change-requests/jo…
I put it in myrobotlab directory
I ran it, I used the mrlcom to load into arduino
git pull on worgui_work
F12> delete resource> F5.
Click in i01
Click in [start all]
Click in "runtime" I put "left"> Arduino [start service]
i01 in "gears"=controller left> ON
Click in service "left" COM3> [connect] (GREEN)
Go to i01 in Hand> leftHand Activated ON> [Settings]
Click in the left thumb
In Controller Tab > left> attach
1 But I can't see the "status" move.
I tried outside InMoov gui just in case and I couldn't see move either.
I wanted to add this to see if it worked so that the Rest 2 didn't fall out of range and to see if moving the input adjust Rest position automatically or we need to do it in another way.
$scope.restSlider = {
value: 0,
options: {
floor: 0,
ceil: 180,
step: 1,
minLimit: $scope.inputSlider.minValue,
maxLimit: $scope.inputSlider.maxValue,
showTicks: false,
onStart: function() {},
/* - changing only on mouse up event - look in ServoGui.html - cannot do this !!! - sliding to the end an letting go doesnt do what you expect */
onChange: function() {
// $scope.setMinMax()
msg.send('setRest', $scope.restSlider.value)
},
onEnd: function() {}
}
}
But putting that is all blank, apparently I can't put those variables there like that.
The same for 3 we shouldn't allow dragging outside the input range.
I notice a very long delay. I guess it's due to all the errors in DevTools, they pass the million until they crash. Sometimes crash much earlier.
Hi Astro.As of now - you can
Hi Astro.
As of now - you can see the changes on both webgui_work ans servo_last_fixes branch .. I just got through synching them.
The make_web_dev.bat will check out the develop branch. That one we will not merge to until we have reviewed tests.
I'm not sure in your environment what would get you the fastest way to get there.
I'd guess that its, go to your original environment, and make sure your on webgui_work branch
git status should return
When I say sync'd now ... I
When I say sync'd now ...
I mean now ;)
... I see I had 9 commits I forgot to push
Hi Astro, a lot of your
Hi Astro,
a lot of your problems are from not having updated code. There is a lot to manage with people on different branches, but this was very necessary.
I thought I had sync'd all the branches up - but this morning realize not quite everything was sync'd.
At this point I believe last_servo_fixes and webgui_work branches are in sync. I'll verify a little later to make sure. develop branch is still not sync'd, and this is by design, because we have not finished creating new automation tests, which is a requirement on develop.
I fixed the limits of pos and rest
But I fixed them in the updateState function.
The reason why its appropriate to fix it here, is because, updateState function gets called when the actual service (running in Java-land) changes those limits. So stuff inside of this function will get updated even when the service values are changed via Python or some other way.