i have the three other UI ready to push but I posted only the ArmUI, because I would like you to review the html codes and tell me if what I have done seems smart and in conjonction with the InMoov2UI .
Based on the remarks you will do on the ArmUI, I will review the codes in the other UI.
I have been trying to code the button "Back" in to jump back to InMoov2UI but without succes, it seems the way I have coded template that I generate service after a service. For exemple once you are on the Arm UI, and you use peer function, you get some "i01.leftArm.leftArm.bicep", while what I would expect would be "i01.leftArm.bicep". Therefore I need to transform the code for peer which then removes "i01.leftArm".
That meens the filter peers then no longer differentiate left to right.
ng-click="filterPeers('bicep')"
I am not sure if i explain well, but hopefully you get the idea...
Here is how I see the steps and how the code for buttons should work.
Yet, I haven't figured how to make the code for to change things on click between the two UI.
I don't understand why the ng-binding is not working.
On another topic, I think it would be much more handy if the left webgui navbar (where services are shown) would have a scrolling function instead of having to scrowl down the whole webgui window.
Yes, the programmatic switching between UI service panels needs to be handled better.
I'll look into improving that.
I figured you wanted the whole peer inside another panel. This will take some work on my part - it means Servo UI needs to change from an Angular Controller to an Angular Directive. It's not trivial and will require some time.
I agree on the left navbar ... originally I was thinking also it would be a tree view too .. similar to a file system tree or blender - with peers under thier services
I am always surprised how easily you can figure what seems complex to me when I try to explain...
Exactly peering a whole UI inside another UI, that is what I am trying to do. I guess I have been fitting against elements that couldn't let me do it.
Don't you think having the option to set most UI into another UI would be something necessary?
I was hoping to set the arduino controller settings within InMoovUI, same with PIR and UltraSonic, does it mean each of these UI need to be modified from Angular Controller to Directive?
Does changing servo Angular Controller to an Angular Directive, will allow us to configure the servo within the ArmUI and save the settings? This is mainly if someone wants to modify the min max input and output.
Although there is default settings, most users need to change those values according to their built. I agree with you that the min max input should be standard, but maybe we should have a "Advanced" button to access more configuration options, for exemple if someone needs to invert the servo direction.
The tree navbar would be cool, but if it moves sideway the main UI, it wouldn't be nice.
I think the main UI should never be pushed away, for exemple currently, if an error occurs on the top bar and it's a very long error, suddenly your main UI disappears, that's odd and not very convenient.
Before starting my wish list I want to Thanks a lot Grog and Kwatters for your constant help!!!
LIST OF QUICK THINGS TO FIX IN PRIORITY FOR WEBGUI.
0. OpenCV tutorial script - show how from webgui you can invoke a python script which starts OpenCV
and changes tabs and does other things if necesary
-scrolling left navbar GroG: Does the above work for you ? It would be really great if when we like the functionality, Astro could look at refactoring/clean-up of css & html .. I make a bit of a mess of it. Gael: great video! I am all for the scrolling but I am not sure about the fact it slides open over the UI. but maybe it's a matter of getting used. Astro hasn't been around since he showed how to make the use of CSS with the tutorial.
-avoid the top bar with very long errors to take advantage of the whole main UI GroG: Sorry I don't understand - no top bar errors ? Where should they go then ? Gael: Maybe keep it concentrated up there, and if user wants to read, it can develop down?
-servo sliders within InMoov UI and the option to calibrate the input mappings and output mappings + inverted servo. Once an functional exemple is set, I can reproduce for the other UI
-the servoUI has a confusing action with the "attach" button that doesn't get replaced by "detach". Instead there is a second line that appears where the controller is set a second time. I tried to fix it a bit by displacing the detach button and changed it as "premium"
In the "Type here" placeholder of servoUI to select a controller, its not always showing the available controllers.
-have the "display" of opencv opening in the webgui, not behind the browser. That's very confusing. Also the selection of filters appears to be not worky or I really can't figure how to proceed. It seems to be folowing a similar process than in swingui though.
Have a button to open saved scripts in python.
-have VinMoov appear fully centered in the JMonkey window. Maybe reduce that window? or make it resizable? I know this not webgui stuff... When moving servo sliders, VinMoov is really shaking a lot, making it impossible to adjust a precise position which could be saved via servomixer. GroG: - kwatters might have a fix for this
-the export() and exportAll() only exports services(it's already very nice!), but to get a real configuration template, we need to save other settings. eg, what voice is mouth going to use on startup, what language, my controllers, my PIR settings, my Neopixel settings, session user of programAB, is ear listening in local language or not...
-exportAll, overwrites all, but what if I need to export or save just the settings for the PIR and keep the rest of my settings as they are?
-the configs that are available in the list don't seem to work in connection with load() or export() or exportAll()
-load() would be nice if it automatically runs a selected config, a bit like startAll but with our personal settings
in webkitrecognition, you can't turn off the set wake word if necessary. Once set, there is no way to stop it. unless I didn't find the solution.
servomixer is almost worky, but the saving to json is not operating correctly. The positions are saved in data/Servo/positions.json while the name of the pose is saved in poses/namexxx.json. The speeds are not saved at all yet. it seems you cannot edit positions.json during servomixer is on, because the file gets reloaded every seconds.
GroG: positions.json actually has nothing to do with ServoMixer - this should be gone over by you, kwatters and myself
Voila!! already quite a few fun things to do!! And as a reminder this is part of the list as well:
-scrolling left navbar GroG: Does the above work for you ? It would be really great if when we like the functionality, Astro could look at refactoring/clean-up of css & html .. I make a bit of a mess of it. Gael: great video! I am all for the scrolling but I am not sure about the fact it slides open over the UI. but maybe it's a matter of getting used. Astro hasn't been around since he showed how to make the use of CSS with the tutorial.
-avoid the top bar with very long errors to take advantage of the whole main UI GroG: Sorry I don't understand - no top bar errors ? Where should they go then ? Gael: Maybe keep it concentrated up there, and if user wants to read, it can develop down?
1. One thing that has bothered me for a long time is the search -
When I type in "i01" .. most times I want only the i01 InMoov2 service, but it matches with everything :P
it might be useful if "." was treated as a wildcard .. and if only "i01" is supplied only i01 service is matched
2. The user should be notified of errors - admittedly statck traces (the big ones) are ugly, but useful for us.
Perhaps we can have a small summary, with options to see the stack trace
Well, for #1 I think I'm done - (check new video)
I managed to get '.' work like a wildcard and letters to be exact match.
It did not work very well in retrospect. Too much was hidden for too much of the time. I'm afraid it would be hiding too much for noobies.
Instead, I looked closely, and for some reason AngularJS default order puts the small stuff at the bottom.
So, instead I just reversed ordered.
I prefer it now - the "root" services are mostly at the top, including i01.
There potentially is lots of hidden logic in "filtering".
So,
to understand this is what currently is happening:
When filtering, its searching for the text entered in "any" part of the name.
when should the gui change ? when its filtered down to 1 service, or when its an exact match ?
I'm not sure I'd like the experience trying to look for an existence of a service, and have the ui automtically change ? I'm not sure.
Grog: ... It would be really great if when we like the functionality, Astro could look at refactoring/clean-up of css & html .. I make a bit of a mess of it.
No problem. Just let me know when and where I have to look.
Gael: ... Astro hasn't been around since he showed how to make the use of CSS with the tutorial.
That is not true.I am always present.Haha. I do not logging in to chat every time because I can be a little slow to write in English.
Every day I open the page to see if I can help with anything. But even if you do not see me, I'm aware of what you guys are doing.
I prefer to take the time to take screenshots and express myself graphically with examples. Yes, It takes longer but I make sure there are no misunderstandings, which can happen to me in a chat.
UX is my middle name, haha. This can be very superficial, but if you are touching on the subject of design and user experience, I can give you my observations.
I understand that this is not a priority at this time, with everything that needs to be done with programming. Any improvements can be done later.Some things may seem aesthetic, but they can resolve functionality issues.
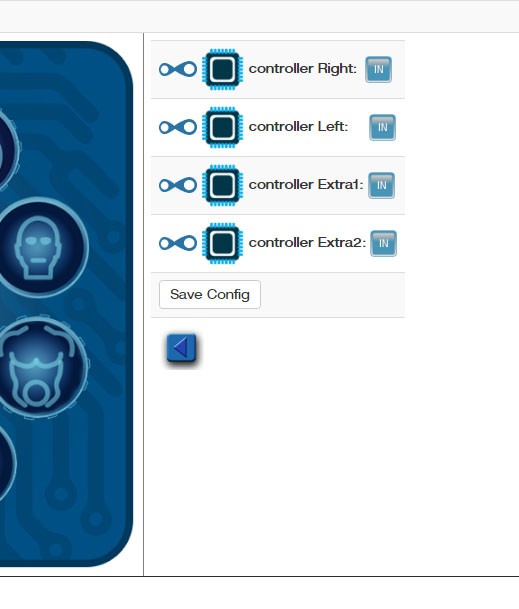
"Save Config"
Something that bothers me in an interface, is when the buttons move.
Consistency should always be the key.
I do not intend you guys to read everything, just look at the examples of the position of the Apply, Cancel buttons, which in this case would apply to the "Save Config" button, or we can simplify it even more to just "Save". (Less is more).
I understand what Gael says about the scroll.
I give you an example of what I imagine, but I don't know if it can be done.
For errors and messages maybe you could use something like Boostrap has:
If we want to ignore them they remain hidden. This is what I did with photoshop:
And with a click they appear.
Or dedicate a part of the interface to that with a scroll like this:
And this blue arrow is a navigation button, in the previous image you can see that I put it disabled next to "Save" button, to indicate that although it is not used, it has reserved that place so that it is understood that it can be used when it is enabled.
But I don't think it is well understood if we separate it and put it in that area. The menu system is very intricate, it is really a tree system, but the branches extend or collapse from multiple possibilities.Graphically, it is a very big challenge to achieve an intuitive user experience.
Although it is a navigation button and should not move, I think it is better in this case to leave it where you are using it now even if it moves.
Many great suggestions! Did you implement them for to take snap shots or you did it all in photoshop?
I really like the idea of errors scrolling at the bottom, it really makes sense.
Totally makes sense also about the "save config" button that should remain at the same position (i am not sure how to achieve that in HTML though. (I have started HTML only a few weeks ago and CSS+angular a few days ago)
This seems to be very handy:
I would be pleased if you can check what I have pushed on github so you can make sure I am not doing crazy stuff between HTML , CSS and Angular.
I haven't figured how to get the CSS buttons (on sub menus) turn into "Active" via Angular. For example when pressing "left thumb", it currently opens the side panel but the button and dot doesn't turn into Active state. I am guessing some of what's in my HTML needs to be moved into Angular.
I am working from home like many of you, so I can spend more time on this.
I haven't seen anything from Angular yet, so I can't help with that.
It's all photoshop. It took me all night to think, sketch and assemble the answer with all the images.
It's better to sketch the idea and propose things before putting together something that takes a long time to do in html, but maybe it can't be done for some reason in Angular or the content that may vary.
Let's wait for Grog's feedback.
...
I just saw that Grog was working with the left scroll while I was sketching out this idea last night. That's even better and I started thinking with that idea in mind.
3 Hours later...
What I see is that the left side is a large menu of shortcuts, with the main elements also found in the graphical interface.
It is a very good idea that it is always hidden and that the main default interface is the InMoov with the round buttons and when you need something specific you can search the shortcuts, as Grog did in the last video.
Now we are gaining a lot of valuable space and the interface looks cleaner and simpler, it is not necessary to have all those shortcuts in view all the time. But again there is the complexity of this tree, if in any panel it is mandatory that certain child shortcuts be seen, as in this case, it complicates things:
How about if instead, that link opens a new interface to select finger servos and never calls the shortcut menu.
If we leave it as a shortcut menu, it could be solved that all panel actions lead to a graphical interface without the menu being visible. The shortcut menu only opens if we are going to look for it for some functionality that does not have a graphical interface yet.
How about instead of using this arrow
We use something like this
with the idea of go back up to the tree?
Putting it next to the service, it could be interpreted that we can navigate back to the parent branch. We have a navigation button that is not going to move up and down. And we maintain consistency with the icons style and their functionality.
Later I will check your files to see if I understand something of what Angular does.
I don't know if it works for the current version and with that I can see everything you are doing in Angular. I want to see if I can do the same as Gael to try to help in that way.
It makes sense we want to keep the "same type of buttons in the same area" for the user.
Let me help is defining some "types" of buttons.
There are buttons for navigating around in the UI ("back") Navigation Buttons
There are buttons and forms for filling out configuration "per Service" - these are what I would call Service Guis
There are buttons that are for the whole mrl system (e.g. "send a noWorky", "shutdown", "about", "help") System Settings
Then there are buttons that are common for all Services. All Services have the capability to be "released", get context specific "help", to virtualize or to be exported, or show their state through json, list their methods or their subscriptions. ... (heh, I see the About Us is just garbage left over from copying an example :P )
These are suppose to be Base Service Settings
I think scrolling messages at the bottom would be nice.
Azure / Microsoft have errors and status in an alarm button at the top - when you press the button you get a scrollable list of notifications
a color and badge count denote the events as they happen, pressing on the button clears the count and you can scroll through them. I like the way they handled this aspect. Perhaps we could do the same by minimally signaling the user they have new messages, but allow them to open up the scrollable panel.
Another interesting aspect of azure is how the forms grow in complexity they get built to the right, with a corresponding bread-crumb at the top.
I fully understand all your examples, I was just crazy about that blue arrow that couldn't find the correct location.But I think I already solved it, look at the answer I just gave Gael. I love the Azure interface, simple and clear with the buttons where you would look for them.
I have explained the steps of buttons I am planning to do in the graphic which is very similar to what you propose.
I think you must use an older version where the blue arrow was not pointing yet to the correct UI.
Until the UI into UI is not available I cannot really make things work as I plan though. Maybe that is the reason the blue arrow was not pointing somewhere. The BACK button is placed on the left corner of each UI to go back to the previous UI
The buttons ON and OFF of each skeleton part will open the UI dedicated. Say you activate ON leftHand, the UI for hands will replace the main UI, you make your settings, save, click the arrow and it goes back to the panel hand with main UI on the left.
The filterpeers will open the sidenavbar if you need to access more advanced settings while being in InMoov UI. And that's what I was asking Grog, if they will still operate as such or not after having a sidenav that slides from left to right.
Sorry, I must say I dont like the graphical look of the AZURE... Really too common. I don't talk about the way things are organized, but really about the look of the buttons and windows, I am tired of this, I feel like we see this on every app today. I want something that stands out, different, thats why the main page has round buttons, in a frame with round angles, something a bit weird which we rarely see on apps specially for robots...
edit: Don't misunderstand me on the AZURE, it's really the graphical aspect that I don't like not the organisation of the UI.
Gael: I have explained the steps of buttons I am planning to do in the graphic which is very similar to what you propose.
YES! Now I remember seeing all this, sure I was tired when I saw it but it stayed in my unconscious that's why it is so similar.
Now I understand what was happening.
I expected that click2 activating the arm interface would appear as you indicate. In my case it does not appear, it just displayed the sidenavbar and clicking on iO1.rightHand.index only brings up the slider of that servo, the inMoov disappeared, but I had never been able to see the other interfaces because I thought it was not implemented in the version I had and I didn't keep looking.
Now I just tried iO1.rightHand and I can see the hands
arms and finger sensor interfaces :)
Azure
I agree with what you say about Azure. I was also referring to the UX, clear organization of the buttons, the hierarchies of the content, visually it orders the flow of the action in a clear way, but the design, aesthetically speaking, has nothing because the trend of recent years was for that side since 2012, the interfaces have left 3D bebels and shadows, and have taken the entire design to flat design.
You can clearly see the transition from Windows XP to Windows 8 and the same in iPhone.
But it is a matter of fashion, perhaps next year it will be fashionable to be transparent, everything changes. It is also a matter of the current devices with high resolutions, and that is why they are now vector, therefore, flat design.
For example if you see Hotmail, you are not going to find any image, you can't right click and "Save as" the icons, they are all vectors, because it is designed to be seen on cell phones, tablets, tv, it supports any resolution without pixelating. Surely you experienced it in scale button size with glow or shadow and the pixelization breaks the effect.
But hey, I am not criticizing your graphic design, don't misunderstand me, the advantage of doing it in HTML and CSS, is that you can use the images you want and anyone can change them and put an Astroboy, Terminator or Chappie, buttons flat, 3D, glossy or transparent, whatever. It's just a matter of taste. Do not worry about it.
UX
I was only referring to the UX, if it is understandable for a user to click here and hope that something changes there and that it is logical to click "Back" and that it does not leave the entire interface having lost what was done because it skipped a step by not finding a button where he was looking for it, because it is to far or in the other side.
InMoov
In this case, the role of inMoov stands out as the main menu and from there the actions flow. It's better that the sidenavbar is hidden when it is not needed, because it was competing a lot in that regard. I see that you were inspired by Vitruvian Man.
It has a very original appearance for a robot interface.
What you think about the idea of the buttons at the top (without paying attention to the design), to quickly find if we want to mute the microphone or stop all servos in an emergency, without having to search for that in a menu? I just arranged them there as an example of where I would look for them.
Sorry, I must say I dont like the graphical look of the AZURE... Really too common. I don't talk about the way things are organized, but really about the look of the buttons and windows, I am tired of this, I feel like we see this on every app today. I want something that stands out, different, thats why the main page has round buttons, in a frame with round angles, something a bit weird which we rarely see on apps specially for robots...
edit: Don't misunderstand me on the AZURE, it's really the graphical aspect that I don't like not the organisation of the UI.
Heh, I'm very glad you don't like it. I don't like it either on one level.
Graphically, I'm excited you don't want it to look like your average robot gui :D
Still the functional things which must be organized, must be organized. I'm glad to be working with different minds on a similar goal.
I'll keep looking at the list and Astro's and your posts and try to incorporate workyness ...
Looks like kwatters accepted my pr and the sliding side nav is in the latest.
in the div: id="mySidenav"
You can add onmouseleave="closeNav()"
And now we no need to go up to find the X to hidde de sidenav. I just tried it and it works very well, is faster, less click, less steps for the same task.
It's great to have scrolling left navbar, I just tried it and it's very handy.
I am wondering about something though, shouldn't it be visible when you start mrl and then you can hide if you want or keep it next to the UI, instead of over?
Currently when you install and start mrl with the START_INMOOV2 , you end up with a blank page like this:
@Astro, Great proposition about "onmouseleave, onmousenter", I just tested it and it's much more handy.
I am wondering about something though, shouldn't it be visible when you start mrl and then you can hide if you want or keep it next to the UI, instead of over?
Hello Grog,i have the three
Hello Grog,
i have the three other UI ready to push but I posted only the ArmUI, because I would like you to review the html codes and tell me if what I have done seems smart and in conjonction with the InMoov2UI .
Based on the remarks you will do on the ArmUI, I will review the codes in the other UI.
I have been trying to code the button "Back" in to jump back to InMoov2UI but without succes, it seems the way I have coded template that I generate service after a service. For exemple once you are on the Arm UI, and you use peer function, you get some "i01.leftArm.leftArm.bicep", while what I would expect would be "i01.leftArm.bicep". Therefore I need to transform the code for peer which then removes "i01.leftArm".
That meens the filter peers then no longer differentiate left to right.
ng-click="filterPeers('bicep')"
I am not sure if i explain well, but hopefully you get the idea...
Here is how I see the steps and how the code for buttons should work.
Yet, I haven't figured how to make the code for to change things on click between the two UI.
I don't understand why the ng-binding is not working.
On another topic, I think it would be much more handy if the left webgui navbar (where services are shown) would have a scrolling function instead of having to scrowl down the whole webgui window.
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_navbar_slide
Yes, the programmatic
Yes, the programmatic switching between UI service panels needs to be handled better.
I'll look into improving that.
I figured you wanted the whole peer inside another panel. This will take some work on my part - it means Servo UI needs to change from an Angular Controller to an Angular Directive. It's not trivial and will require some time.
I agree on the left navbar ... originally I was thinking also it would be a tree view too .. similar to a file system tree or blender - with peers under thier services
Hello Grog,I am always
Hello Grog,
I am always surprised how easily you can figure what seems complex to me when I try to explain...
Exactly peering a whole UI inside another UI, that is what I am trying to do. I guess I have been fitting against elements that couldn't let me do it.
Don't you think having the option to set most UI into another UI would be something necessary?
I was hoping to set the arduino controller settings within InMoovUI, same with PIR and UltraSonic, does it mean each of these UI need to be modified from Angular Controller to Directive?
Does changing servo Angular Controller to an Angular Directive, will allow us to configure the servo within the ArmUI and save the settings? This is mainly if someone wants to modify the min max input and output.
Although there is default settings, most users need to change those values according to their built. I agree with you that the min max input should be standard, but maybe we should have a "Advanced" button to access more configuration options, for exemple if someone needs to invert the servo direction.
The tree navbar would be cool, but if it moves sideway the main UI, it wouldn't be nice.
I think the main UI should never be pushed away, for exemple currently, if an error occurs on the top bar and it's a very long error, suddenly your main UI disappears, that's odd and not very convenient.
Before starting my wish list
Before starting my wish list I want to Thanks a lot Grog and Kwatters for your constant help!!!
LIST OF QUICK THINGS TO FIX IN PRIORITY FOR WEBGUI.
0. OpenCV tutorial script - show how from webgui you can invoke a python script which starts OpenCV
and changes tabs and does other things if necesary
scrolling left navbarGroG: Does the above work for you ? It would be really great if when we like the functionality, Astro could look at refactoring/clean-up of css & html .. I make a bit of a mess of it. Gael: great video! I am all for the scrolling but I am not sure about the fact it slides open over the UI. but maybe it's a matter of getting used. Astro hasn't been around since he showed how to make the use of CSS with the tutorial.GroG: Sorry I don't understand - no top bar errors ? Where should they go then ? Gael: Maybe keep it concentrated up there, and if user wants to read, it can develop down?
GroG: - kwatters might have a fix for this
GroG: positions.json actually has nothing to do with ServoMixer - this should be gone over by you, kwatters and myself
Voila!! already quite a few fun things to do!! And as a reminder this is part of the list as well:
-scrolling left navbar GroG:
scrolling left navbarGroG: Does the above work for you ? It would be really great if when we like the functionality, Astro could look at refactoring/clean-up of css & html .. I make a bit of a mess of it. Gael: great video! I am all for the scrolling but I am not sure about the fact it slides open over the UI. but maybe it's a matter of getting used. Astro hasn't been around since he showed how to make the use of CSS with the tutorial.GroG: Sorry I don't understand - no top bar errors ? Where should they go then ? Gael: Maybe keep it concentrated up there, and if user wants to read, it can develop down?
1. One thing that has bothered me for a long time is the search -
When I type in "i01" .. most times I want only the i01 InMoov2 service, but it matches with everything :P
it might be useful if "." was treated as a wildcard .. and if only "i01" is supplied only i01 service is matched
2. The user should be notified of errors - admittedly statck traces (the big ones) are ugly, but useful for us.
Perhaps we can have a small summary, with options to see the stack trace
I totally agree with what
I totally agree with what your are suggesting in 1 and 2.
Well, for #1 I think I'm done
Well, for #1 I think I'm done - (check new video)
I managed to get '.' work like a wildcard and letters to be exact match.
It did not work very well in retrospect. Too much was hidden for too much of the time. I'm afraid it would be hiding too much for noobies.
Instead, I looked closely, and for some reason AngularJS default order puts the small stuff at the bottom.
So, instead I just reversed ordered.
I prefer it now - the "root" services are mostly at the top, including i01.
Tell me if you think its worth pr'ing
Wow, it looks cool and worky!
Wow, it looks cool and worky! Lets merge, lets merge!
I have a question, will filterpeering in a panel automatically opens up the sidenav? I hope so, it would make sense.
There potentially is lots of
There potentially is lots of hidden logic in "filtering".
So,
to understand this is what currently is happening:
When filtering, its searching for the text entered in "any" part of the name.
when should the gui change ? when its filtered down to 1 service, or when its an exact match ?
I'm not sure I'd like the experience trying to look for an existence of a service, and have the ui automtically change ? I'm not sure.
I'll PR what I have and you and Astro can advise.
https://github.com/MyRobotLab/myrobotlab/pull/658
Hola Grog, Gael, Grog: ... It
Hola Grog, Gael,
Grog: ... It would be really great if when we like the functionality, Astro could look at refactoring/clean-up of css & html .. I make a bit of a mess of it.
No problem. Just let me know when and where I have to look.
Gael: ... Astro hasn't been around since he showed how to make the use of CSS with the tutorial.
That is not true. I am always present. Haha. I do not logging in to chat every time because I can be a little slow to write in English.
Every day I open the page to see if I can help with anything. But even if you do not see me, I'm aware of what you guys are doing.
I prefer to take the time to take screenshots and express myself graphically with examples. Yes, It takes longer but I make sure there are no misunderstandings, which can happen to me in a chat.
UX is my middle name, haha. This can be very superficial, but if you are touching on the subject of design and user experience, I can give you my observations.
I understand that this is not a priority at this time, with everything that needs to be done with programming.
Any improvements can be done later. Some things may seem aesthetic, but they can resolve functionality issues.
"Save Config"
Something that bothers me in an interface, is when the buttons move.
Consistency should always be the key.
Here is a link that can help.
https://uxdesign.cc/buttons-placement- and-order-bb1c4abadfcb
I do not intend you guys to read everything, just look at the examples of the position of the Apply, Cancel buttons, which in this case would apply to the "Save Config" button, or we can simplify it even more to just "Save". (Less is more).
I understand what Gael says about the scroll.
I give you an example of what I imagine, but I don't know if it can be done.
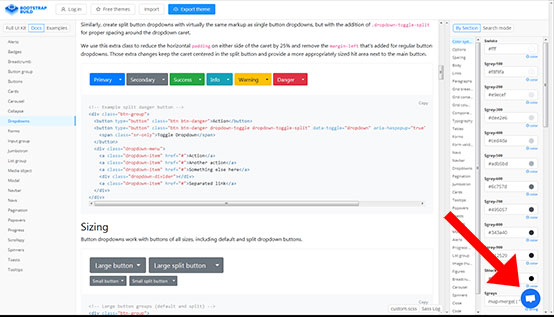
Look how they use the scrolls here.
https://bootstrap.build/app When you click in -> Docs
For errors and messages maybe you could use something like Boostrap has:

If we want to ignore them they remain hidden.
This is what I did with photoshop:
And with a click they appear.
Or dedicate a part of the interface to that with a scroll like this:
And this blue arrow is a navigation button, in the previous image you can see that I put it disabled next to "Save" button, to indicate that although it is not used, it has reserved that place so that it is understood that it can be used when it is enabled.

But I don't think it is well understood if we separate it and put it in that area.
The menu system is very intricate, it is really a tree system, but the branches extend or collapse from multiple possibilities. Graphically, it is a very big challenge to achieve an intuitive user experience.
Although it is a navigation button and should not move, I think it is better in this case to leave it where you are using it now even if it moves.
Hello Astro,I am glad you're
Hello Astro,
I am glad you're around!
Many great suggestions! Did you implement them for to take snap shots or you did it all in photoshop?
I really like the idea of errors scrolling at the bottom, it really makes sense.
Totally makes sense also about the "save config" button that should remain at the same position (i am not sure how to achieve that in HTML though. (I have started HTML only a few weeks ago and CSS+angular a few days ago)
This seems to be very handy:
I would be pleased if you can check what I have pushed on github so you can make sure I am not doing crazy stuff between HTML , CSS and Angular.
I haven't figured how to get the CSS buttons (on sub menus) turn into "Active" via Angular. For example when pressing "left thumb", it currently opens the side panel but the button and dot doesn't turn into Active state. I am guessing some of what's in my HTML needs to be moved into Angular.
You can find all the files here:
https://github.com/MyRobotLab/InMoov2/tree/master/resource/WebGui/app/service
Hi Gael, I am working from
Hi Gael,
I am working from home like many of you, so I can spend more time on this.
I haven't seen anything from Angular yet, so I can't help with that.
It's all photoshop. It took me all night to think, sketch and assemble the answer with all the images.
It's better to sketch the idea and propose things before putting together something that takes a long time to do in html, but maybe it can't be done for some reason in Angular or the content that may vary.
Let's wait for Grog's feedback.
...
I just saw that Grog was working with the left scroll while I was sketching out this idea last night.
That's even better and I started thinking with that idea in mind.
3 Hours later...
What I see is that the left side is a large menu of shortcuts, with the main elements also found in the graphical interface.
It is a very good idea that it is always hidden and that the main default interface is the InMoov with the round buttons and when you need something specific you can search the shortcuts, as Grog did in the last video.
Now we are gaining a lot of valuable space and the interface looks cleaner and simpler, it is not necessary to have all those shortcuts in view all the time. But again there is the complexity of this tree, if in any panel it is mandatory that certain child shortcuts be seen, as in this case, it complicates things:
How about if instead, that link opens a new interface to select finger servos and never calls the shortcut menu.
If we leave it as a shortcut menu, it could be solved that all panel actions lead to a graphical interface without the menu being visible.
The shortcut menu only opens if we are going to look for it for some functionality that does not have a graphical interface yet.
How about instead of using this arrow
.png)
We use something like this
Putting it next to the service, it could be interpreted that we can navigate back to the parent branch.
We have a navigation button that is not going to move up and down.
And we maintain consistency with the icons style and their functionality.
Later I will check your files to see if I understand something of what Angular does.
Hi Gael, Grog Gael: You can
Hi Gael, Grog
Gael: You can find all the files here:
https://github.com/MyRobotLab/InMoov2/tree/master/resource/WebGui/app/service
How can I work like you do?
I found this but it is from 2011
http://myrobotlab.org/quick_start
An this is from 2018
http://myrobotlab.org/content/myrobotlab-local-maven-compilation
I don't know if it works for the current version and with that I can see everything you are doing in Angular. I want to see if I can do the same as Gael to try to help in that way.
Great Update Astro
Great Update Astro !
Excellent ideas.
It makes sense we want to keep the "same type of buttons in the same area" for the user.
Let me help is defining some "types" of buttons.
There are buttons for navigating around in the UI ("back")
Navigation Buttons
There are buttons and forms for filling out configuration "per Service" - these are what I would call
Service Guis
There are buttons that are for the whole mrl system (e.g. "send a noWorky", "shutdown", "about", "help")
System Settings
Then there are buttons that are common for all Services. All Services have the capability to be "released", get context specific "help", to virtualize or to be exported, or show their state through json, list their methods or their subscriptions. ... (heh, I see the About Us is just garbage left over from copying an example :P )
These are suppose to be
Base Service Settings
I think scrolling messages at the bottom would be nice.
Azure / Microsoft have errors and status in an alarm button at the top - when you press the button you get a scrollable list of notifications
a color and badge count denote the events as they happen, pressing on the button clears the count and you can scroll through them. I like the way they handled this aspect. Perhaps we could do the same by minimally signaling the user they have new messages, but allow them to open up the scrollable panel.
Another interesting aspect of azure is how the forms grow in complexity they get built to the right, with a corresponding bread-crumb at the top.
#9 above - its helpful and related to the "back" button you have been researching.
Here's Azure's overview with lots of ideas ...
https://docs.microsoft.com/en-us/azure/azure-portal/azure-portal-overview
Hi Grog. I fully understand
Hi Grog.
I fully understand all your examples, I was just crazy about that blue arrow that couldn't find the correct location. But I think I already solved it, look at the answer I just gave Gael.
I love the Azure interface, simple and clear with the buttons where you would look for them.
Hello,I have explained the
Hello,
I have explained the steps of buttons I am planning to do in the graphic which is very similar to what you propose.
I think you must use an older version where the blue arrow was not pointing yet to the correct UI.
Until the UI into UI is not available I cannot really make things work as I plan though. Maybe that is the reason the blue arrow was not pointing somewhere. The BACK button is placed on the left corner of each UI to go back to the previous UI
The buttons ON and OFF of each skeleton part will open the UI dedicated. Say you activate ON leftHand, the UI for hands will replace the main UI, you make your settings, save, click the arrow and it goes back to the panel hand with main UI on the left.
The filterpeers will open the sidenavbar if you need to access more advanced settings while being in InMoov UI. And that's what I was asking Grog, if they will still operate as such or not after having a sidenav that slides from left to right.
Sorry, I must say I dont like the graphical look of the AZURE... Really too common. I don't talk about the way things are organized, but really about the look of the buttons and windows, I am tired of this, I feel like we see this on every app today. I want something that stands out, different, thats why the main page has round buttons, in a frame with round angles, something a bit weird which we rarely see on apps specially for robots...
edit: Don't misunderstand me on the AZURE, it's really the graphical aspect that I don't like not the organisation of the UI.
Hi Gael, Gael: I have
Hi Gael,
Gael: I have explained the steps of buttons I am planning to do in the graphic which is very similar to what you propose.
YES! Now I remember seeing all this, sure I was tired when I saw it but it stayed in my unconscious that's why it is so similar.
Now I understand what was happening.
I expected that click2 activating the arm interface would appear as you indicate.
In my case it does not appear, it just displayed the sidenavbar and clicking on iO1.rightHand.index only brings up the slider of that servo, the inMoov disappeared, but I had never been able to see the other interfaces because I thought it was not implemented in the version I had and I didn't keep looking.
Now I just tried iO1.rightHand and I can see the hands
arms and finger sensor interfaces :)
Azure
I agree with what you say about Azure. I was also referring to the UX, clear organization of the buttons, the hierarchies of the content, visually it orders the flow of the action in a clear way, but the design, aesthetically speaking, has nothing because the trend of recent years was for that side since 2012, the interfaces have left 3D bebels and shadows, and have taken the entire design to flat design.
You can clearly see the transition from Windows XP to Windows 8 and the same in iPhone.

But it is a matter of fashion, perhaps next year it will be fashionable to be transparent, everything changes. It is also a matter of the current devices with high resolutions, and that is why they are now vector, therefore, flat design.
For example if you see Hotmail, you are not going to find any image, you can't right click and "Save as" the icons, they are all vectors, because it is designed to be seen on cell phones, tablets, tv, it supports any resolution without pixelating. Surely you experienced it in scale button size with glow or shadow and the pixelization breaks the effect.
But hey, I am not criticizing your graphic design, don't misunderstand me, the advantage of doing it in HTML and CSS, is that you can use the images you want and anyone can change them and put an Astroboy, Terminator or Chappie, buttons flat, 3D, glossy or transparent, whatever. It's just a matter of taste. Do not worry about it.
UX
I was only referring to the UX, if it is understandable for a user to click here and hope that something changes there and that it is logical to click "Back" and that it does not leave the entire interface having lost what was done because it skipped a step by not finding a button where he was looking for it, because it is to far or in the other side.
InMoov
In this case, the role of inMoov stands out as the main menu and from there the actions flow. It's better that the sidenavbar is hidden when it is not needed, because it was competing a lot in that regard.
I see that you were inspired by Vitruvian Man.
It has a very original appearance for a robot interface.
What you think about the idea of the buttons at the top (without paying attention to the design), to quickly find if we want to mute the microphone or stop all servos in an emergency, without having to search for that in a menu?
I just arranged them there as an example of where I would look for them.
Sorry, I must say I dont like
Sorry, I must say I dont like the graphical look of the AZURE... Really too common. I don't talk about the way things are organized, but really about the look of the buttons and windows, I am tired of this, I feel like we see this on every app today. I want something that stands out, different, thats why the main page has round buttons, in a frame with round angles, something a bit weird which we rarely see on apps specially for robots...
edit: Don't misunderstand me on the AZURE, it's really the graphical aspect that I don't like not the organisation of the UI.
Heh, I'm very glad you don't like it. I don't like it either on one level.
Graphically, I'm excited you don't want it to look like your average robot gui :D
Still the functional things which must be organized, must be organized. I'm glad to be working with different minds on a similar goal.
I'll keep looking at the list and Astro's and your posts and try to incorporate workyness ...
Looks like kwatters accepted my pr and the sliding side nav is in the latest.
Verified its there :
Hi Grog, Great, we gained a
Hi Grog,
Great, we gained a lot of space.
in the div: id="mySidenav"
You can add onmouseleave="closeNav()"
And now we no need to go up to find the X to hidde de sidenav.
I just tried it and it works very well, is faster, less click, less steps for the same task.
Hello guys, I am glad we are
Hello guys,
I am glad we are on the same page, a big relief!!
It's great to have scrolling left navbar, I just tried it and it's very handy.
I am wondering about something though, shouldn't it be visible when you start mrl and then you can hide if you want or keep it next to the UI, instead of over?
Currently when you install and start mrl with the START_INMOOV2 , you end up with a blank page like this:
@Astro, Great proposition about "onmouseleave, onmousenter", I just tested it and it's much more handy.
I am wondering about
I am wondering about something though, shouldn't it be visible when you start mrl and then you can hide if you want or keep it next to the UI, instead of over?
Yes totally agree