 |
|
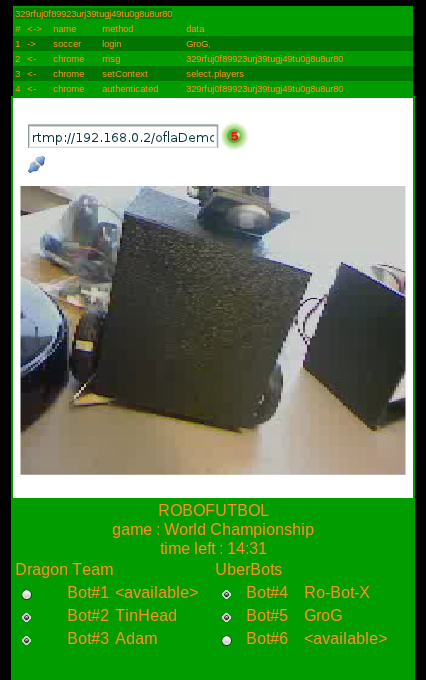
Here the soccor game is developing. It is using AJAX & JSON to accept browser messages. There is an embedded flash video feed (no special plugin required !) |
.png) |
|
Arduino GUI with dynamically growing debug table - showing messages being sent to and from a MyRobotLab server. |
Well, I've been hammering away at a Web Based Graphical User Interface for MyRobotLab. In doing so, I've taken a crash course in JQuery. Wow, its a nice framework. I have not done much DHTML since it first came out, and JQuery was refreshingly well designed. There is a JQueryUI too, which rests on top of JQuery and provides the GUI components.
I still have work to do regarding the Javascript data representation, and server-side event notification. A hurdle to overcome is when the browser does a data request (in the form of a XMLHTTPRequest) a complete response comes back to the browser through the AJAX response, then the connection is dropped. So, the client always has to ask for data. So what happens when your Robot (running as server) almost runs into a wall? Don't you want the client (browser) to be notified that a wall is approaching? A typical polling vs event notification issue.
There are several workarounds for this issue, I will probably code my own.
I will soon be setting up a live demo & video feed from one of my mothballed computers for interaction, experimentation and development.
References:
- Download JQuery
- You can try all the JQueryUI widgets and gizmos online here
- Theme Roller - Really amazing application - where a customized theme for JQueryUI is created online and you download the package http://jqueryui.com/themeroller/
- Download JQueryUI - where you decide what components you want - http://jqueryui.com/download
- Red5 open source video streaming server http://www.red5.org/
- Access Manager for Adobe Plugin - link
