
20200303 - Progress :
- very rough merge of Gael's updates and subpanels - lots is noworky
-
"process" of release myrobotlab.jar and InMoov2.zip is very quick - big improvement,
but running InMoov2Gui.js & InMoov2Gui.html in debug mode with mrl in eclipse needs work.
Latest PR has "peer" button, that searches for peers
Gael supplied some great graphics for the new UI. I have been working to get the variouis "sub-panels" working for each of the buttons. I'm waiting or Gael to send some html so I can have the buttons high-lighted when activated. In the interim I'm using the bottom buttons to mock the click events.
.png)


Very cool Atro :) I played
Very cool Atro :)
I played "Randomly Dress your InMoov" for a while..
I see you sliced the pieces down to individual parts ... NICE ! which means potentially they can be pretty easily turned into buttons if need be.
nice work Astro :)
Hi Grog. You can download the
Hi Grog.
You can download the rar files from here
http://181.164.41.3/myrobotlab/inmoov2/
I don't like what I did with parallax, I was just playing to see what could be done.
I hope some of that works for you.
Let me know if you or Gael need anything else.
:)
Thanks Grog. I have to ask
Thanks Grog.
I have to ask you because I do not know what to do now.
I have been trying to use the latest version several days ago and I didn't want to bother you with silly questions, but I can't make it work.
I'm stuck in this step and I can't find anyone asking this and I can't find it in the tutorials either. All parts in the configuration are "*** Activated = True".
I don't see any error message.
It just stays on that screen while in Manticore it opened all the tabs.
Do I need to activate something in any file?
Hi Astro,if your trying to
Hi Astro,
if your trying to get to InMoov2 (which I hope you are) ...
You download the latests from the shoutbox (latest) link..
put it in a new directory
java -jar myrobotlab.jar --install
wait a while - when it finishes a minimal InMoov2 start would be
java -jar myrobotlab.jar -s webgui WebGui i01 InMoov2
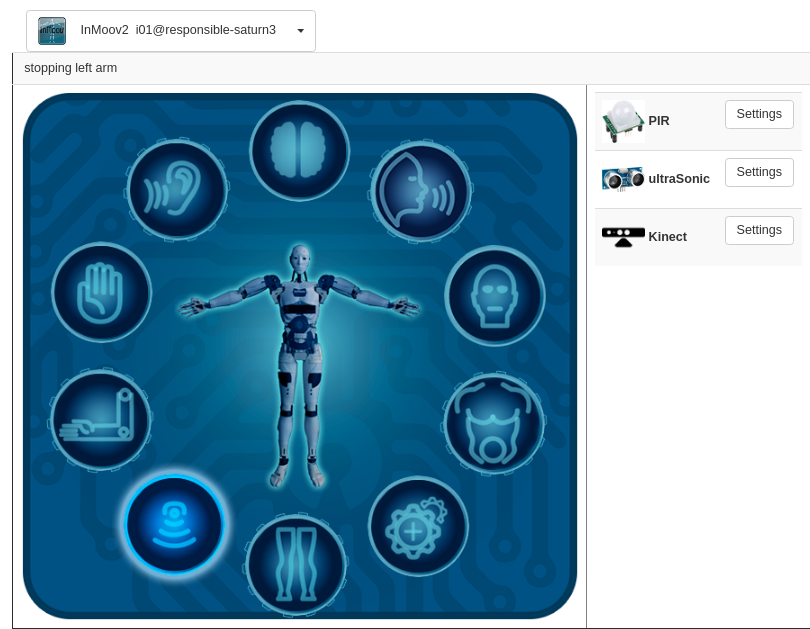
That should give you this :
Remember its a work in progress .. but the general goal is to make all the pretty gui actually work :)
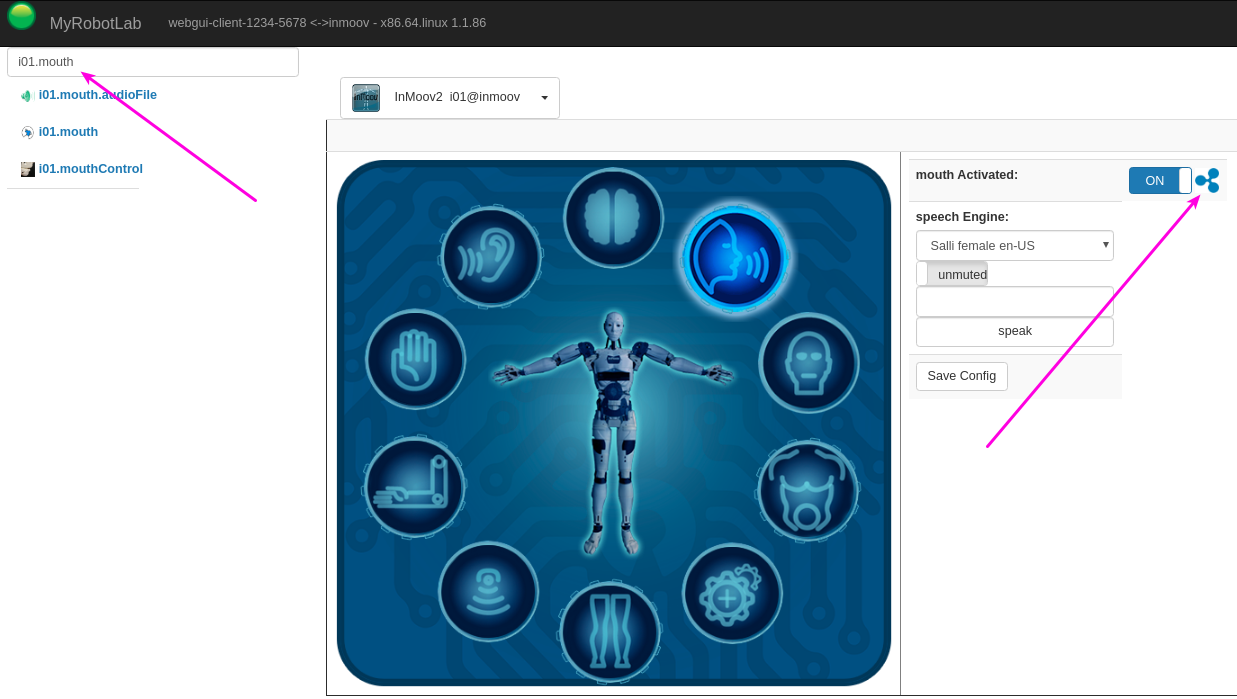
For me activating the brain, mouth, and ear will get you a bot you can talk to and get responses from.
I hope you can get this far :
I did some recent changes which allows quick updates from our build server..
For future updates you "should be able to run"
java -jar myrobotlab.jar --install-dependency fr.inmoov inmoov2 latest zip
and anything InMoov2 related (except java changes) should be updated - takes a very short time ... less than a minute hopefully, and substantially quicker than installing everything "fresh"
WOOW!! Thank you!
WOOW!!
Thank you!
A quick update Astro, on
A quick update Astro, on quick updates ....
pre .33 version this did not work .33+ version of myrobotlab.jar and its worky - Gael confirmed.
a quick addition .. after an update I run
java -jar myrobotlab.jar -s webgui WebGui i01 InMoov2
this will start InMoov2 & the WebGui in one shot
you should be able to do this
java -jar myrobotlab.jar --help
which gives you
Hello Astro, Grog,Nice work
Hello Astro, Grog,
Nice work on the color random effect, I played with it for fun!
I think maybe we should use this more for the users to create their own colored InMoov UI because it's very bright for a default UI.
I am wondering own this could be set but I am sure some users would really enjoy that, to be able to create their own UI robot.
On my side I have been reworking the initial sizes of the robot images for to work as glowing png. (In fact you might have to resize some of your files to fit the current defaults img)
I had issues with that because resizing them breaks the glowing effect. For to create the glowing png, it's a bit like when you make a gif. All files are available here https://github.com/MyRobotLab/InMoov2/tree/master/resource/WebGui/app/img/InMoov2
Let me know if you work yourself out to start InMoov2. For someone discovering it might be confusing. Currently when you get the latest, there is two InMoov directories and none will work properly for to get your robot going, so don't try it with your robot connected.
I don't know if you know how to use java -jar myrobotlab.jar --install-dependency fr.inmoov inmoov2 latest zip but if you don't, you can use a START_INMOOV2.bat and INSTALL_INMOOV.bat
1-These files are located in C:\mrl\Myrobotlab\myrobotlab.1.1.XXX\resource\InMoov2\
2-Copy them and paste them in C:\mrl\Myrobotlab\myrobotlab.1.1.XXX\
3-If you haven't installed all the services yet, double click :INSTALL_INMOOV.bat
4-And wait for the full install to be complete. (The window will turn blue when finished)
5-Then you can double click : START_INMOOV2.bat
6-This should launch the webgui and mrl, your browser should be Chrome as default for to get the Ear to work.
7-on the webgui left side, click i01 and that should open the InMoov2 UI
Hello Gael. I think maybe
Hello Gael.
I think maybe we should use this more for the users to create their own colored InMoov UI because it's very bright for a default UI.
I am wondering own this could be set but I am sure some users would really enjoy that, to be able to create their own UI robot.
It's true. I made a Terminator, it doesn't have a single piece of InMoov and I would like to make my own version of the UI. I have to do all the parts in different colors for the Terminator. But hey, I'm going to do it with pleasure and if I were another user I would gladly look for the images to use as a guide and replace them with mine.
I had issues with that because resizing them breaks the glowing effect.
It is a pity that Flash has become obsolete due to security issues. I could have done a really dynamic UI where we would not lose quality with the glow or the images and could search the images in a folder so as not to have to edit the flash. But browsers don't like flash anymore and html and css is more accessible to changes by the users.
I was investigating if it could be done in svg, but the conversions I made with the immoov were horrible
https://imagen.online-convert.com/es/convertir-a-svg
and it would be more complicated for a user to replace with their own images if they have to be svg.
Glow brings issues, perhaps reducing the glow to a minimum has less impact and visually it would continue to be distinguished from other states. When the glow extends too much it is cut in different parts or extends the active area of the button interfering with other buttons and if it scales it ends pixelated.
Let me know if you work yourself out to start InMoov2. For someone discovering it might be confusing.
Thank you Gael. I didn't know how to start. I followed the steps of Grog and can move forward and discovered the WebGui. WOOW!
I started playing with all the buttons, until I loaded the gestures
and pressed "cycle gestures"...
OMG !!!!
Shut up!!!
Hahaha.
OMG! I can't make him shut up.
It's so funny.
Please STOP!!!
I had to close everything.
Thanks for the advice, I didn't connect the robot yet for fear of breaking something, I already have broken fingers because a year ago a potentiometer was disconnected and hit the arm with great force. I am using windshield wiper motors for the shoulders and he broke his fingers.
I will follow your steps to try the new version. I think it could be on the list of tutorials, I know it is not a final version, but whoever wants to download the latest version like me, would not know where to start and look for it in the tutorials, it seems to me.
Thanks again.
Nice hands of Terminator
Nice hands of Terminator you've got there! You need to print them in Titan to avoid breakage.
Yes the "cycle gesture" is definitely not a good feature without a stop button and certainly a terrible feature in the real world, because many users might end up breaking either the robot or some things in the house. But I guess it was a test button for Grog for to see if the gestures would work. In fact talking about a "stop button", last time I mentionned if it was possible to stop a gesture during it's execution, it seemed not possible in python from what I understood.
I am wondering have you been able to load the version that has all the glowing effects? If you don't make an update of the InMoov2, the downloadable "latest" doesn't include the working glows which I pushed on Github today. The png animations are working well and I don't have issues with overlapping as far as I tested.
We are still far from a working version, Grog and Kwatters are still moving directories from places to places, making a tutorial now is useless. Tomorrow, the little tuto I did for you might be not working anymore.
:)
Thanks Gael, Grog. I was
Thanks Gael, Grog.
I was able to install the latest version 43 and see the images with the effect of the glow and the animations.
Great job Gael with the animations !!!
Now I see that the button with the spinner is indicating current configuration module.
I was looking for how the glow effect could best be achieved if the images resized at another time or just how to improve that.
The magic of CSS
I could do this effects with a single image and pure css. This means that colors, animations and their speed can be modified in css instead of having to modify all the images. The glow effects are perfect because they are independent of the images and Pixelization does not occur when resizing. And only one image is needed per button.
It is only necessary to have the parts of the inMoov clean without any glow effect and that problems will no longer appear that it seems that the parts move when changing because an image is a pixel displaced.
The buttoms, can be cut in its right size, extra space is no longer needed, the glow will extend outside the image without interfering with the click area of other buttons.
Button
Activated
Change Color
Scaled 0.8
Enabled
Color
Border
Animated Glow
Torso Enabled
Torso Error
Torso Error 2
Border error
Disabled
Warning
Warning Border
Warning Border 2
Tell me what you think.
Woow 7:30 AM. I have to sleep something.
See you later.
IP Address change ? This is
IP Address change ?
This is what I see ... I think all the images references got broken :(
@ Astro, Same issue for me,
@ Astro,
Same issue for me, all images links are broken. It seems as you suggest that CSS would be pretty convenient. Although it sounds like all the work I did would have to be re done...
@Grog I have done the the ARM panel and created the buttons for each parts, I am pushing them now on Github. Let me know how you plan to build the connection between main panel and sub panels, this way I can start to code for the other body panels. Note that none of the buttons link to anything yet because I will do it only once you are ready.
I have set the buttons with their absolute positions so you can see in InMoovGui.js how they are placed on the window. All the hover, off, and Activ for them are ready.
Ideally would be to have the red blinking spot when the servo button is clicked to be selected.
Added the <-BACK button as suggested Astro.
Currently it looks like this:
Wrong IP
Sorry, I was tired and I mistakenly put the IP of my PC instead of the server and turned off my PC.
Here it goes again with the correct IP.
Button
Activated
Change Color
Scaled 0.8
Enabled
Color
Border
Animated Glow
Torso Enabled
Torso Error
Torso Error 2
Border error
Disabled
Warning
Warning Border
Warning Border 2
Wow Astro, its like candy in
Wow Astro, its like candy in a box ... it all looks yummy
Now its just figuring out how we want it all to work.
I'm going to keep this bookmarked for future reference, and try to get more parts worky
Please, bookmark this to see
Please, bookmark this to see the source code:
http://181.164.41.3/myrobotlab/buttons_css.htm
I just see in Chrome at my work, a glitch in the spinner, it doesn't happen to me at home or in Firefox. I don't know if you can see it spinning around the button. I will try to find out what happens.
Looks excellent Astro ... You
Looks excellent Astro ...
You are the king of css !
ya, would much prefer class, id & css changes vs swapping images.
In the angularjs 1.5 we are using you can use ng-class to alter class.
I tested your "spin" class in chrome, chromium, and firefox on ubuntu ... all look great.
You want to start replacing images ?
Sorry Grog, I do not
Sorry Grog,
I do not understand. What images do you want me to start replacing?
Great options Astro!! It
Great options Astro!!
It seems to be easier for to implement than what I have been doing these past days.
I don't know the difference between the HTML we are using now and CSS, Hopefully Grog can use it also.
Aye, My priority is to
Aye,
My priority is to figure out common partterns and how to make the whole develop/build/release/test process faster. So, lots of stuff is moving around.
Ya .. the cycle button will be for me and virtual inmoov ... we can certainly remove it when were ready.